FTUI Widget Slider
Das Slider Widget ist ein Widget für FHEM Tablet UI V2 in Form eines Schiebereglers, mit dem ein beliebiger Wert zwischen zwei festgelegten Grenzwerten auswählen lässt. Es eignet sich zum Beispiel zum Einstellen der Lautstärke eines Audio-Gerätes oder der Helligkeit einer Lampe.
Steuer-Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, dessen Reading gesetzt werden soll (<command> <device> <reading> <value>) | ||
| data-get | Reading, dessen Inhalt den aktuellen Wert wiedergibt | 'STATE' | |
| data-set | Reading, das gesetzt werden soll (<command> <device> <reading> <value>) | ||
| data-on | Wert, bei dem der Slider zum maximalen Ausschlag springt | 'on' | |
| data-off | Wert, bei dem der Slider minimalen Ausschlag springt | 'off' | |
| data-part | Wählt bei Werten, die durch Leerzeichen getrennt sind, den Teil aus, der angezeigt werden soll. Der Teil kann auch mit RegEx ermittelt werden. | '-1': alles Anzeigen | |
| data-set-value | Format, wie der eingestellte Wert an FHEM übergeben werden soll | '$v': Nur den Wert | |
| data-cmd | Befehl, der gesendet werden soll (<command> <device> <reading> <value>) (z.B. setstate, set, setreading, trigger) | set | |
| data-min | Minimaler Wert, der eingestellt werden kann | 0 | |
| data-max | Maximaler Wert, der eingestellt werden kann | 100 | |
| data-step | Schrittweite beim Schieben des Sliders | 1 | |
| data-width | Breite des Sliders, wenn er horizontal ausgerichtet ist | normal '120px', mini '60px' | |
| data-height | Höhe des Sliders, wenn er vertikal ausgerichtet ist | normal '120px', mini '60px' | |
| data-color | Farbe des Sliders für den Bereich 0...<eingestellter Wert> | '#aa6900' | |
| data-background-color | Farbe des Sliders für den Bereich <eingestellter Wert>...<Maximaler Wert> | '#404040' | |
| data-handle-diameter | Größe des Griffs | '20' | |
| data-touch-diameter | Größe des Griffs, wenn er bewegt wird | wie data-handle-diameter | |
| data-timer-state | Statusvariable mit der eine timergesteuerte Bewegung des Sliders ausgelöst werden kann | ||
| data-timer-state-on | Zustand der Statusvariablen der die Bewegung startet | 'on' | |
| data-timer-state-off | Zustand der Statusvariablen der die Bewegung stoppt | 'off' | !on (alles was nicht on ist stoppt den Timer) |
| data-timer-step | Erhöhung des Wertes pro Timer-Intervall | 1 | |
| data-timer-interval | Timer-Intervall in Millisekunden | 1000 | |
| data-lock | Reading, mit dem das Element für eine Bedienung gesperrt wird. Die Sperre greift, wenn das Reading den Wert 'true', '1' oder 'on' hat. Hiervon abweichend ist auch eine Definition mittels data-lock-on und data-lock-off möglich. | ||
| data-lock-on | Wert des Readings, bei dem die Sperre (vgl. data-lock) aktiviert wird | ||
| data-lock-off | Wert des Readings, bei dem die Sperre (vgl. data-lock) aufgehoben wird |
CSS-Klassen
| Klasse | Beschreibung |
|---|---|
| mini | Setzt die Größe des Elementes auf 50% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| large | Setzt die Größe des Elementes auf 125% |
| horizontal | Element horizontal ausrichten |
| right | Element wird rechtsbündig angeordnet |
| negated | Spiegelt die Wirkungsweise (tauscht oben/unten oder links/rechts) |
| value | Zeigt ein Label am Element, das den aktuellen Wert enthält |
| FS20 | Konvertiert den Wertebereich 0...100 in das von FS20-Dimmern erwartete Format |
| tap | Durch einfaches Antippen zum gewünschten Wert springen |
| readonly | Manuelle Änderung des Device-Zustandes nicht möglich |
Der Slider unterstützt tap to target, also das Springen zum gewünschten Wert durch einfaches Antippen, nur, wenn die CSS-Klasse tap verwendet wird.
Beispiele
Vertikaler Schieberegler
Einfacher Schieberegler mit dem Einstellbereich 10...90
<div data-type="slider"
data-device='Dummy1'
data-min="10"
data-max="90"
class="cell" >
</div>
<div class="cell">Light1</div>
Horizontaler Schieberegler
Einfacher Schieberegler mit dem Einstellbereich 0...100
<div data-type="slider"
data-device='Dummy1'
data-min="0"
data-max="100"
class="horizontal"
</div>
Retro-Schieberegler mit Skala und rechteckigem Riffelknopf
Kombination aus Slider- und Scale-Widget und Modifikation des Buttons in fhem-tablet-ui-user.css
<div class="doublebox-h">
<div class="right-narrow"
data-type="scale"
data-orientation="vertical"
data-device="amp"
data-get="volume"
data-set="volume"
data-height="155"
data-width="45"
data-value-interval="50"
data-tick="5"
data-extra-tick="25"
data-font-size="16"
data-colors='["green","#FFBF00","#EF0002"]'
data-limits='["1","50","75"]'></div>
<div class = "retro value left-narrow"
data-type="slider"
data-height="150"
data-device="amp"
data-get="volume"
data-set="volume"
data-color="grey"></div>
</div>
Eintrag in fhem-tablet-ui-user.css:
.retro .vertical .range-handle {
left: -17px !important;
}
.retro .vertical .range-handle {
width: 35px !important;
height: 15px !important;
border-radius: 3px !important;
background-color: black;
background-image: linear-gradient(180deg, white,black);
background-size: 2px 2px;
}
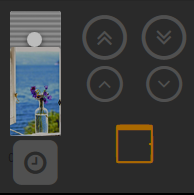
Darstellungsmöglichkeit bei Nutzung des Schiebereglers für Rolladen-/Jalousien-/Markisensteuerung
Folgende Anpasssungen sind zu machen:
im file fhem-tablet-ui-user.css (falls das noch nicht verwendet wird, muss es natürlich noch in das html file, das aufgerufen wird, eingetragen werden) müssen zusätzliche Zeilen eingefügt werden. In älteren Versionen von FTUI (vor 2.7) müssen folgende Zeilen eingefügt werden:
/* Definition for styles to be used for extension of slider widget for display of blinds, awnings etc. */
/* normal lines */
.blind .vertical.range-container {
width: 100%;
}
.blind> .vertical .range-bar {
width: 70%;
border-radius: 2px;
background-image: url(../blinds.jpg);
background-position: center bottom;
background-blend-mode: multiply;
background-size: cover;
background-color: rgb(150,150,150) !important;
}
.blind> .vertical .range-quantity {
border-radius: 3px;
}
.blind> .vertical .range-handle {
margin-left: 52% !important;
}
.blindview> .vertical .range-quantity {
border-radius: 2px;
background-image: url(../windowContentSimpleGrey.png);
background-repeat: no-repeat;
background-position: center bottom;
background-size: cover;
background-blend-mode: difference;
background-color: rgb(64,64,64) !important;
}
.awning .vertical.range-container {
width: 100%;
}
.awning> .vertical .range-bar {
width: 70%;
border-radius: 2px;
background-image: url(../awningContentSimpleGrey.png);
background-position: center bottom;
background-blend-mode: difference;
background-size: 100% 100%;
}
.awning> .vertical .range-quantity {
border-radius: 3px;
}
.awning> .vertical .range-handle {
margin-left: 52% !important;
}
Ab FTUI 2.7 müssen folgende Zeilen eingefügt werden:
/* Definition for styles to be used for extension of slider widget for display of blinds, awnings etc. */
/* normal lines */
.darker.showdeco > .vertical .range-bar .range-min,
.darker.showdeco > .vertical .range-bar .range-max {
visibility: visible;
margin-left: -12px;
margin-bottom: 20px;
margin-top: 20px;
width: 200% !important;
text-align: end;
color: #8c8c8c;
}
.showdeco > .vertical .range-bar .range-min,
.showdeco > .vertical .range-bar .range-max {
visibility: visible;
margin-left: -12px;
margin-bottom: 20px;
margin-top: 20px;
width: 200% !important;
text-align: end;
color: #eeeeee;
}
.blind .vertical.range-container {
width: 100%;
}
.blind .vertical .range-bar {
width: 70%;
border-radius: 2px;
background-image: url(../blinds.jpg);
background-position: center bottom;
background-blend-mode: multiply;
background-size: cover;
background-color: rgb(150,150,150) !important;
}
.blind .vertical .range-quantity {
border-radius: 3px;
}
.blind .vertical .range-handle {
margin-left: 52% !important;
z-index: 1
}
.blindview .vertical .range-quantity {
border-radius: 2px;
background-image: url(../windowContentSimpleGrey.png);
background-repeat: no-repeat;
background-position: center bottom;
background-size: cover;
background-blend-mode: difference;
background-color: rgb(64,64,64) !important;
}
.awning .vertical.range-container {
width: 100%;
}
.awning .vertical .range-bar {
width: 70%;
border-radius: 2px;
background-image: url(../awningContentSimpleGrey.png);
background-position: center bottom;
background-blend-mode: difference;
background-size: 100% 100%;
}
.awning .vertical .range-quantity {
border-radius: 3px;
}
.awning .vertical .range-handle {
margin-left: 52% !important;
z-index: 1
}
Die nachfolgenden Grafiken müssen in das Verzeichnis oberhalb des css directories kopiert werden (zumindest die, die im css File auch referenziert werden. Es gibt eine Graustufenvariante und eine farbige, entsprechend müssen die Filenamen im css file ausgetauscht werden also jeweils das "Grey" im Filenamen weglassen wenn man bunte Fenster will. Wer will, kann sich natürlich auch eigene Fenster und Rolladenbildchen basteln, ein Beispiel für den "Fensterausblick" ist auch noch enthalten).
im "class" parameter des Sliders müssen folgende Klassen hinzugefügt werden: blind (dadurch wird die Darstellung eines verschiebbaren Rollladens bewirkt) awning (dadurch wird die Darstellung einer Markise bewirkt) blindview (dadurch wird im Hintergrund ein Fenster symbolisiert)
Ein Beispiel für die Definition eines Sliders mit Rolladendarstellung und Fenster als Hintergrundbild wäre:
<div data-type="slider"
data-handle-diameter="15"
data-device=""
data-color="#969696"
data-height="125"
data-device="dg_SZ_Rolladen"
class="blind blindview">
</div>
Wird in der Klasse "awning" statt "blind" gesetzt, so wird eine Markisendarstellung erzeugt.