YAF: Unterschied zwischen den Versionen
Krikan (Diskussion | Beiträge) (FHEM(R)) |
Krikan (Diskussion | Beiträge) K (→Installation mit FHEM Update: -> svn-Link korrigiert) |
||
| Zeile 25: | Zeile 25: | ||
== Installation== | == Installation== | ||
=== Installation mit FHEM Update === | === Installation mit FHEM Update === | ||
<pre>update all | <pre>update all https://svn.fhem.de/fhem/trunk/fhem/contrib/YAF/controls_yaf.txt</pre> | ||
Bei Funktionsproblemen von YAF mit aktuellen Fhem/FHEMWEB-Versionen ab Updatestand Januar 2015 die 01_YAF.pm durch die Version aus diesem {{Link2Forum|Topic=31999|Message=248808}} ersetzen. | Bei Funktionsproblemen von YAF mit aktuellen Fhem/FHEMWEB-Versionen ab Updatestand Januar 2015 die 01_YAF.pm durch die Version aus diesem {{Link2Forum|Topic=31999|Message=248808}} ersetzen. | ||
== Konfiguration == | == Konfiguration == | ||
Version vom 19. Februar 2017, 20:22 Uhr
| YAF | |
|---|---|
| Zweck / Funktion | |
| Alternative zum FLOORPLAN-Modul | |
| Allgemein | |
| Typ | Inoffiziell |
| Details | |
| Dokumentation | Thema |
| Support (Forum) | Frontends |
| Modulname | 01_YAF.pm |
| Ersteller | danielweisensee |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
YAF ist ein Floorplan, der es erlaubt, Geräte per Drag&Drop zu platzieren.
Projekt YAF
YAF entstand als Projektarbeit von Daniel Weisensee und Markus Mangei an der Hochschule Karlsruhe Technik und Wirtschaft.
Es steht für “Yet Another Floorplan” und soll eine Alternative zum bisher vorhandenen Floorplan-Modul bieten. YAF basiert auf Clientseite auf den JavaScript Frameworks JQuery und JQuery UI, serverseitig werden die CPAN Module XML::LibXML (bindet libxml2 an Perl an) und JSON::XS verwendet, um die Konfiguration zu persistieren und um Daten zwischen der Oberfläche und dem Server austauschen wird die FHEM Konfiguration sowie eine Webschnittstelle verwendet.
Durch die Erweiterbarkeit von Widgets soll YAF flexibel gehalten werden. Mit Hilfe dieser Schnittstelle können problemlos Widgets von verschiedenen Entwicklern veröffentlicht werden, ohne dass sich diese über gewünschte Änderungen am YAF Code mit der Community abstimmen müssen. Es soll ähnlich dem Prinzip der Widgets unter Android oder Windows funktionieren. Widgets sollen speziell für FHEM Plugins geschrieben werden, um somit möglichst komfortable Oberflächen bieten zu können.
- Das Projekt ist freie Software unter der GNU General Public License und befindet sich auf dem offiziellen FHEM SVN Repository: https://svn.fhem.de/trac/browser/trunk/fhem/contrib/YAF/
- Im FHEM Forum gibt es einen Thread mit dem Titel Yet Another Floorplan YAF
Installation
Installation mit FHEM Update
update all https://svn.fhem.de/fhem/trunk/fhem/contrib/YAF/controls_yaf.txt
Bei Funktionsproblemen von YAF mit aktuellen Fhem/FHEMWEB-Versionen ab Updatestand Januar 2015 die 01_YAF.pm durch die Version aus diesem Beitrag ersetzen.
Konfiguration
YAF wird durch die folgende Definition aktivert:
define yaf YAF
Die weitere Konfiguration kann beinahe komplett über das YAF Interface erfolgen, welches von nun an über die Weboberfläche von FHEM erreichbar ist. Einzig Hintergrundgrafiken können bisher noch nicht über das YAF Interface verwaltet oder eingetragen werden.
Gespeichert wird die Konfiguration in den Attributen des YAF Device:
attr yaf backgrounds 1,1,1,/path/to/local/image;;2,1,1,http://path.to/remote/image.png attr yaf refresh_interval 10 attr yaf views 1,Haus;;2,Test
Legt man die neue Ansicht (view) über die fhem.cfg an, ist es wichtig, diese als benutzerdefiniertes Attribut in FHEM zu konfigurieren. Dazu pro Ansicht ein yaf_x anhängen, wobei x=[Nummer der Ansicht]. Ansonsten verschwinden angelegte Widgets nach einem erneuten Aufruf von YAF und im Log wird eine Fehlermeldung ausgegeben, dass das Attribut yaf_x ungültig sei. Für zwei Ansichten, wie in der Konfiguration hier, sieht die Zeile beispielsweise so aus:
attr global userattr devStateIcon devStateStyle icon sortby webCmd yaf_1 yaf_2
Widgets
Ein Widget ist die Darstellung eines Gerätes (Device) auf dem Floorplan. Die Konfiguration des Widget wird im Device unter der Eigenschaft yaf_# gespeichert, wobei # die Nummer des YAF-View ist, in der das Widget angezeigt wird.
Beispiel:
attr somedevice yaf_1 id=3,fhemname=somedevice,x_pos=432,y_pos=205,name=fhttk,
fhttk
Zur Anzeige von FHTTK Fenstersensoren.
Beispiel
define CUL_FHTTK_xxxxxx CUL_FHTTK xxxxxx attr CUL_FHTTK_xxxxxx devStateIcon Closed:signal_Fenster_Offen.off Open:signal_Fenster_Offen.on attr CUL_FHTTK_xxxxxx yaf_2 id=10,showlabel=0,fhemname=CUL_FHTTK_xxxxxx,y_pos=410,x_pos=379,name=fhttk,showicon=1,
fs20st
fs20easylamp
generic
Erlaubt das Einfügen beliebiger Geräte im Plan.
Beispiele
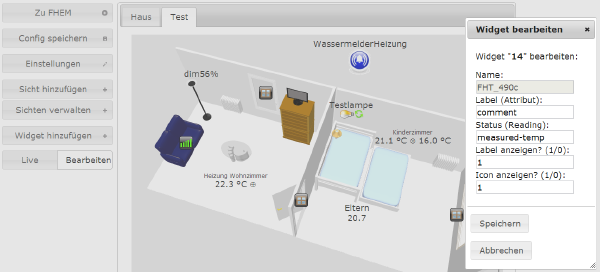
Die Widgets im Beispielplan auf dieser Seite sind "generic"-Widgets (Bis auf die FHT80-Heizungsanzeigen).
Anzeige eines FS20 Steckdosenschalters mit Schaltfunktion im Plan
define FS20_xxxxyy FS20 xxxx yy attr FS20_xxxxyy alias Testlampe attr FS20_xxxxyy devStateIcon on:FS20.on off:FS20.off toggle:toggle attr FS20_xxxxyy yaf_2 id=12,name=generic,showicon=1,fhemname=FS20_xxxxyy,showlabel=1,y_pos=209,x_pos=403,labeltype=alias,_on=off,_off=on
Anzeige der Ist-Temperatur einer FHT80 Heizungssteuerung mit dem Inhalt des "comment" Felds als Label
define FHT_xxxx FHT xxxx attr FHT_xxxx comment Eltern attr FHT_xxxx yaf_2 id=14,name=generic,fhemname=FHT_xxxx,showlabel=1,x_pos=415,y_pos=431,labeltype=comment,statetype=measured-temp,
Anzeige eines FHTTK Fenstersensors
define CUL_FHTTK_xyz CUL_FHTTK xyz attr CUL_FHTTK_xyz devStateIcon Closed:signal_Fenster_Offen.off Open:signal_Fenster_Offen.on attr CUL_FHTTK_xyz yaf_2 id=4,fhemname=CUL_FHTTK_xyz,x_pos=27,y_pos=261,name=generic,showlabel=0
Präsenzanzeige eines Handies im WLAN mit PRESENCE
define presence_android PRESENCE lan-ping 10.1.2.3 attr presence_android devStateIcon present:WLAN_Status.1 absent:WLAN_Status.0 attr presence_android yaf_2 id=1,fhemname=presence_android,showlabel=0,y_pos=266,x_pos=46,name=generic,showicon=1,labeltype=alias,
Anzeige eines Homematic HM-Sec-WDS Funk-Wassermelder
define CUL_HM_HM_SEC_WDS_xyz CUL_HM xyz attr CUL_HM_HM_SEC_WDS_xyz alias WassermelderHeizung attr CUL_HM_HM_SEC_WDS_xyz devStateIcon dry:wasseralarm wet:wasseralarm_rot damp:wasseralarm_rot attr CUL_HM_HM_SEC_WDS_xyz yaf_2 id=5,fhemname=CUL_HM_HM_SEC_WDS_xyz,x_pos=324,y_pos=139,name=generic,labeltype=alias,
Parameter
id
|
interne ID des Widgets, immer der erste Parameter |
fhemname
|
interner Name des Geräte im FHEM |
x_pos
|
X-Koordinate des Widget |
y_pos
|
Y-Koordinate des Widget |
name
|
Typ des Widgets |
labeltype
|
Welcher Eigenschaftswert soll als Label angezeigt werden? |
statetype
|
Welches Reading soll als Wert angezeigt werden? |
showlabel
|
Soll das Label angezeigt werden? (1/0) |
showicon
|
Soll das devStateIcon angezeigt werden? (1/0) |
Schaltfunktion
Mit zusätzlichen Parametern kann eine Schaltfunktion konfiguriert werden, womit im Plan durch Klicken auf das Widget eine Aktion des Gerätes durchgeführt werden kann.
Beispiel:
_on=off,_off=on
Im Beispiel wird nach dem Klick auf das Widget der aktuelle Status des Gerätes geprüft. Ist der Status "on", wird der "off" Befehl gesendet. Ist der Status "off", wird der "on" Befehl gesendet. Zwischen dem Unterstrich "_" und dem Gleichheitszeichen (=) können zur Definition des Status reguläre Ausdrücke verwendet werden.
fht80
Zeigt Informationen über eine FHT80 Heizungssteuerung an.
Aussehen des Widgets
22.9 °C ⊗ 16.0 °C
Links: Ist-Temperatur (Tooltip: Timestamp des Readings) Mitte: Automatischer Modus (⊗) oder manueller Modus (⊕) Rechts: Zieltemperatur (Tooltip: Öffnungsgrad des Stellmotors)
Die Konfiguration unterstützt nicht alle Parameter über das YAF Interface, einige müssen über FHEMWeb gesetzt werden.
Beispiele
attr FHT_abcd yaf_1 id=14,fhemname=FHT_abcd,y_pos=235,x_pos=239,name=fht80,labeltype=Alias, attr FHT_wxyz yaf_1 id=4,fhemname=FHT_wxyz,y_pos=241,x_pos=434,name=fht80,labeltype=Alias,size=0.8, attr FHT_lmno yaf_1 id=10,fhemname=FHT_lmno,nomode=1,y_pos=183,x_pos=533,name=fht80,labeltype=Comment,size=0.7,
Parameter
id
|
interne ID des Widgets, immer der erste Parameter |
fhemname
|
interner Name des Geräte im FHEM |
x_pos
|
X-Koordinate des Widget |
y_pos
|
Y-Koordinate des Widget |
name
|
Typ des Widgets |
labeltype
|
Welcher Eigenschaftswert soll als Label angezeigt werden? |
nomode
|
Ausblenden der Modusanzeige |
size
|
Relative Textgröße |
webcam
Blendet ein Webcambild im Floorplan ein, basierend auf einem dummy oder PRESENCE Device.
Das Widget kann aktuell nur über FHEMWeb konfiguriert werden.
Beispiel
Anzeige des statischen Bildes einer Webcam, deren Status per PRESENCE ping überprüft wird
define webcam PRESENCE lan-ping 10.x.y.z attr webcam yaf_2 id=15,fhemname=webcam,showmethod=img,x_pos=224,y_pos=88,name=webcam,path=/image.jpg,hover=0,user=username,pass=password
Die Definition führt zur Anzeige des Bildes unter http://username:password@10.x.y.z/image.jpg
Bei Einsatz eines Dummy device muss im yaf-Attribut zusätzlich der Parameter "address" gesetzt werden.
Parameter
id
|
interne ID des Widgets, immer der erste Parameter |
fhemname
|
interner Name des Geräte im FHEM |
x_pos
|
X-Koordinate des Widget |
y_pos
|
Y-Koordinate des Widget |
name
|
Typ des Widgets |
showmethod
|
Welche Anzeigemethode soll verwendet werden. Zur Zeit implementiert: img (Anzeige mit dem HTML img Tag)
|
path
|
absoluter Pfad zur anzuzeigenden Ressource |
hover
|
reserviert |
user
|
Benutzername |
pass
|
Passwort Achtung! Passwort wird im Klartext gespeichert! |
address
|
Hostname (nur bei Dummy Device notwendig) |
proto
|
Protokoll. Standard: http
|