Dashboard: Unterschied zwischen den Versionen
| Zeile 287: | Zeile 287: | ||
| '''Ab Version 2.06''': Enthält die Positionierung der Gruppen im Tab 7. Dieser Wert wird über den "Set" Button gesetzt. Es wird nicht empfohlen, dieses Attribut zu editieren. | | '''Ab Version 2.06''': Enthält die Positionierung der Gruppen im Tab 7. Dieser Wert wird über den "Set" Button gesetzt. Es wird nicht empfohlen, dieses Attribut zu editieren. | ||
|} | |} | ||
== Historie == | == Historie == | ||
Version vom 30. April 2014, 12:10 Uhr
| Dashboard | |
|---|---|
| Zweck / Funktion | |
| Beliebiges anordnen von Gruppen | |
| Allgemein | |
| Typ | Hilfsmodul |
| Details | |
| Dokumentation | EN / DE |
| Modulname | 95_Dashboard.pm |
| Ersteller | svenson08 |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Dieser Artikel wird überarbeitet
Das Dashboard ist ein Hilfsmodul, das umfangreiche Gestaltungsmöglichkeiten für das PGM2 Web-Frontend bietet. So z.B. die Anordnung von Gerätegruppen in mehreren Tabs und jeweils in mehreren Spalten mittels Drag'n Drop.
Voraussetzungen
Keine speziellen Voraussetzungen erforderlich.
Anwendung
Define
Die Syntax für die Definition eines Dashboards:
define <name> Dashboard
Parameterbedeutung:
- name
- Eindeutiger Name des anzulegenden Dashboards.
Attribute
Das Dashboard unterstützt die folgenden Attribute:
- dashboard_tabcount
- Bestimmt die Anzahl der verfügbaren Tabs im Dashboard.
- dashboard_activetab
Bestimmt welches der Tabs beim Aufruf des Dashboards ausgewählt ist.
Anwendungsbeispiel(e)
Unterstützte Styles
Aktuell werden die Styles Default, Dark und IOS7 jeweils für Smallscreen-, Touchpad- und Standarddarstellung unterstützt.
Benötigte Dateien
Alle benötigten Dateien werden über das Update verteilt.
- Wenn Dateien fehlen zeigt der STATUS des Dashboards (also die des define im Raum Everything) den Hinweis Missing File, see LogFile for Details. Weitere Einzelheiten zu diesem Fehler finden sich dann im Logfile. Es sollte klar sein, dass das Dashboard dann nicht (richtig) funktionieren kann.
Erklärung / Internes

Das Dashboard erstellt ähnlich wie Floorplan einen separaten Menüeintrag auf der linken Seite in FHEMWeb, oberhalb der Räume. Der Name des dort angezeigten Menüeintrags ist vorgegeben und nicht über ein Attribut editierbar.
Damit dies funktioniert muss es einen Raum geben, der DashboardRoom heißt. Dieser wird durch das Dashboard-Modul erstellt und in allen erstellten Web-Instanzen über das Attribut hiddenroom ausgeblendet. Bedeutet: man muss sich nicht darum kümmern.
- Hier lohnt auch mal ein Blick ins Logfile. Wenn eine Web-Instanz geändert wurde, erscheint dort der folgende Eintrag
- <Name des Dashboard> Added hiddenroom "DashboardRoom" to <Name der Web-Instanz> Don't forget to save config.
Das Dashboard besteht in FHEM eigentlich aus zwei "Elementen". Dem eigentlichen definierten Dashboard (define anyViews Dashboard) und einem Weblink. Das Weather Modul z.B. arbeitet dahingehend gleich. Man muss sich aber nicht um den Weblink für das Dashboard kümmern, da dieser bei Bedarf vom Dashboard eigenständig erstellt wird.
- Hier lohnt auch einmal ein Blick ins Logfile. Dort erscheint in dem geschilderten Fall der Eintrag
- [<Name des Dashboard>]Weblink dosen't exists. Created weblink <Name des Dashboard>_weblink. Don't forget to save config.
Verwenden / Konfigurieren
Die Konfiguration ist recht einfach und unterscheidet sich nicht viel von anderen Modulen. Aus den gemachten Erfahrungen sollte nach dem definieren des Dashboards den Attributen dashboard_width, dashboard_tab1groups und dashboard_tabcount Beachtung geschenkt werden.
Um es aber noch einfacher zu halten, wird in den folgenden Schritten die notwendige Konfiguration und Funktionsweise durchgegangen. Am Ende sollte jeder ein nutzbares Dashboard haben.
Schritt 1 (Dashboard erstellen)
Es genügt in der fhem.cfg den Eintrag define <Einbeliebigername> Dashboard. Oder man gibt dies direkt in der FHEM Befehlszeile ein (z.B. define <Einbeliebigername> Dashboard). In diesem Beispiel wird define anyViews Dashboard verwendet. Danach muss die Konfiguration gespeichert (save config) und FHEM einmal neu gestartet werden (shutdown restart). Wer danach auf den Menüeintrag Dashboard klickt, wird erstmal nichts sehen. Im Logfile sollten aber schon Hinweise auf fehlende Attribute vom Dashboard eingetragen worden sein.
Schritt 2 (Gruppen hinzufügen)


Im Raum Everything werden die Details des Dashboards anyViews aufgerufen. Im STATE sollte No Groups set stehen. Das ist erstmal richtig, aber das wird jetzt geändert. Es wird nun mind. eine Gruppe benötigt die im Dashboard angezeigt werden soll.
- Hier gibt es öfters schon das erste Problem. Nur weil verschiedene definierte "Objekte" (z.B. ein Dummy oder ein notify) scheinbar gruppiert in FHEMWEB angezeigt werden, befinden sich diese nicht zwingend in ein und derselben Gruppe! Erst wenn ein "Objekt" das Attribut group gesetzt hat, wird es einer Gruppe zugeordnet. Nur diese Gruppen können im Dashboard angezeigt werden.
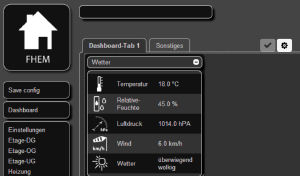
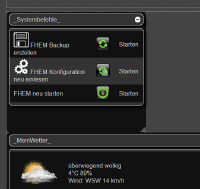
Im nachfolgenden existiert eine Gruppe _MeinWetter_ und eine Gruppe _Systembefehle_. Das Attribut dashboard_tab1groups wählen und dort _MeinWetter_,_Systembefehle_ eintragen.
Danach sollen die beiden Gruppen im 1. Tab im Dashboard angezeigt werden. Zwar noch etwas chaotisch, aber das wird in den nächsten Schritten bearbeitet.
Siehe dashboard_tab1groups
Schritt 3 (Nett zu wissen)
Das Dashboard zeigt neben den beiden Gruppen bereits einiges andere mit an. Hier möchte ich erst einmal diese "Nebensächlichkeiten" erklären. Für die weiteren Schritte dieser Anleitung sollten die nun genannten Einstellungen unverändert bleiben.

Am rechten Rand des Dashboards erscheint einige Schalter ("Set", "Detail"). Der Schalter "Detail" springt in die Detailansicht des Dashboards um dort z.B. weiter Attribute hinzuzufügen.
Der Schalter "Set" speichert die per Drag'n Drop vorgenommenen Änderungen temporär (dieses sind dann noch nicht gespeichert!). "Set" wird in Rot geschrieben wenn die Positionierung einer Gruppe geändert wurde, aber noch nicht mit dem "Set"-Schalter gesichert wurden! Weiter wird mit dem Schalter "Set" das aktuell aktive Tab gesichert
Die Schalterleiste kann über das Attribut dashboard_showtabs deaktiviert werden, oder wahlweise über oder unter dem Dashboard platziert werden.
Siehe dashboard_showtabs
Im Gruppentitel erscheint an deren rechten Rand ein Symbol (+/-), mit diesem kann man die Gruppe minimieren oder die voreingestellte Größe wieder herstellen.
Siehe dashboard_showtooglebuttons

Zum besseren ausrichten der einzelnen Gruppen wird zur Unterstützung einige Hilfen angezeigt. Das erste ist die Anzeige eines Rahmens um das Dashboard. Genauer gesagt um die einzelnen Reihen/Spalten des Dashboards. Das andere ist der Hintergrund der Gruppen. Dieser kann über die Mindestgröße der Gruppe hinaus gezogen werden. Damit können beliebig große Abstände zwischen den einzelnen Gruppen eingestellt werden.
Siehe dashboard_showhelper
Schritt 4 (Verschiedene Spalten und Reihen)
Da nun die ersten Gruppen im Dashboard angezeigt werden geht es nun darum diese an den gewünschten Stellen zu platzieren. Dazu werden wir erst noch die verschiedenen Reihen und Spalten einrichten.
Das Dashboard verfügt über drei Reihen. Oben, Mitte und Unten. In der Standarteinstellung wird nur die mittlere Reihe angezeigt. Die mittlere Reihe sollte auch immer eingesetzt werden, da diese die breite des Dashboard vorgibt. Wir blenden uns aber die obere und die mittlere Reihe ein. In dem wird das Attribut dashboard_row auf top-center stellen. Diese Einstellung gilt für das gesamte Dashboard und somit für alle verwendeten Tabs. Es ist nicht möglich je Tab eine andere Einstellung zu wählen.
Siehe dashboard_row
Die Breite welche das Dashboard auf dem Bildschirm einnimmt kann über das Attribut dashboard_width festgelegt werden. Standard ist die Breite von 100%. Es kann neben einem Prozentwert auch eine Breite in Pixel angegeben werden.
Siehe dashboard_width
Die Höhe der einzelnen Reihen kann über die Attribute dashboard_rowtopheight für die obere Reihe, dashboard_rowbottomheight für die untere Reihe und dashboard_rowcenterheight für die mittlere Reihe festgelegt werden. Damit können die Reihen nach den eigenen Bedürfnissen angepasst werden.Für unser Beispiel wird dashboard_rowtopheight auf 300 und dashboard_rowcenterheight auf 400 eingestellt. Diese Einstellung gilt für das gesamte Dashboard und somit für alle verwendeten Tabs. Es ist nicht möglich je Tab eine andere Einstellung zu wählen.
Siehe dashboard_rowtopheight
Siehe dashboard_rowbottomheight
Siehe dashboard_rowheight
Die mittlere Reihe hat (historisch bedingt) eine Besonderheit. Diese kann in maximal 5 Spalten unterteilt werden. Für unser Beispiel setzten wird das Attribut dashboard_colcount auf 2. Diese Einstellung gilt für das gesamte Dashboard und somit für alle verwendeten Tabs. Es ist nicht möglich je Tab eine andere Einstellung zu wählen.
Weiter legen wir mit dem Attribut dashboard_rowcentercolwidth die Breite der ersten Spalte mit 30% und die der zweiten Spalte mit 70% fest in dem wir dem Attribut dashboard_rowcentercolwidth den Wert 30,70 zu teilen.
Siehe dashboard_colcount
Schritt 5 (Positionieren ... und so)
Sicherlich ist das positionieren einfach, und jeder wird das hin bekommen. Zwei drei Worte möchte ich trotzdem darüber verlieren.
- Verschieben
- Gruppen können in andere Reihen oder Spalten des Dashboards verschoben werden. Dazu muss in die Gruppe angeklickt werden und die Maustaste gedrückt gehalten werden. Los lässt man diese wenn man an der richtige Stelle ist. Das war wohl schon jedem klar.
- Ein möglicher Zielort wird mit einem abgerundeten Platzhalter markiert. Dieser verschiebt auch, falls notwendig, andere Gruppen. Manchen wundert es warum dieser Zielort manchmal recht spät angezeigt wird. Dies hängt von der Position des Mauszeigers ab. Aha?! Je weiter oben man eine Gruppe anpackt, desto höher muss man die Maus schieben. Oder anders formuliert, wenn sich ca. 50% der Gruppenfläche im Zielbereich befinden wird dieser Zielort erst markiert. Das verschieben eine Gruppe von einem Tab in das andere ist nicht möglich. Letztendlich bleibt jedem nur ausprobieren.
- Gruppen können über, unter, neben und vor anderen Gruppen verschoben werden. Auch das erfolgt wie bereits oben aufgeführt. Dies ist für viele nicht neues. Zu beachten ist aber das sich eine Gruppe nur dann vor oder neben eine anderen positionieren lässt wenn diese von der Breite in das Dashboard passen. Wenn Ihr also Gruppen nebeneinander positionieren wollt dürfen diese in Summe nicht breiter als das Dashboard sein.
- Dies gilt nicht für die Höhen der Gruppen. Diese können in Summe höher als das Dashboard und höher als eine Reihe sein. Hier findet keine Begrenzung statt wie bei der Breite. Um jedoch das ein oder andere optisch nicht so schöne Ergebnis zu bekommen sollte darauf geachtet werden das keine Gruppe über eine Reihe hinaus ragt.
Für unser Beispiel verschieben wir zum testen die Gruppen in beliebige Reihen bzw. Spalten der mittleren Reihe. Danach bitte den "Set" Schalter drücken, dieser hat sich durch die verschiebe Aktionen bereits rot markiert.
Schritt 6 (Ausrichten... und so)

Das Ausrichten ist gleichermaßen so einfach wie das positionieren und sollte auch nichts neues sein. Aber auch hier möchte ich darüber zwei drei Worte verlieren.
- Das positionieren ist nur möglich wenn das Dashboard nicht gesperrt ist (Lock/Unlock). Dann wird ein abgeschrägte Ecke an der Gruppe angezeigt, mit der die Größe gezogen werden kann.
- Jede Gruppe kann in Höhe und Breite beliebig gezogen werden. Wobei genau das wieder einen Hacken hat. Das größer ziehen ist nur bedingt möglich. Die Breite/Höhe ist auf die Breite/Höhe der Dashboard Reihe (oder Spalte) begrenzt. Damit kann man eine Gruppe nicht über den Rand des Dashboards hinaus vergrößern.
- Das kleiner ziehen ist auch nur bis zu einer Mindestgröße möglich. Die Mindestgröße ist abhängig des Inhalts der Gruppe, kann also bei jeder Gruppen unterschiedlich sein.
- Ein Sonderverhalten beim vergrößern/verkleinern gibt es auch. Ist ein Gruppe höher als die Reihe lässt sich die Gruppe zwar dort positionieren. Beim Ausrichten springt dann der untere Rand nicht auf die Mindesthöhe der Gruppe, sondern auf die maximale Höhe der Reihe. In diesem Fall sollte die Höhe der Reihe geändert werden. Ähnliches kann auch in der Breite auftreten.
- Ändert sich der Inhalt einer Gruppe (wird z.B. ein Dummy dazu gepackt) ändert sich die Positionierung der Gruppe nicht automatisch. In diesem Fall ist man immer gezwungen auch die Größe der Gruppe im Dashboard an die neue Gegebenheit anzupassen.
Für unser Beispiel ziehen wir die Gruppen beliebig Größer. Danach bitte den "Set" Schalter drücken, dieser hat sich durch die verschiebe Aktionen bereits rot markiert.
Schritt 7 (Speichern, oder warum geht die Konfiguration verloren)
Wie bereits etwas weiter oben erklärt wird die Positionierung der Gruppen im Dashboard durch die Betätigung des Schalters "Set" temporär zwischengespeichert. Dadurch wird die Positionierung bereits für einen Seitenrefresh gespeichert. So lange bis das Browserfenster geschlossen wird. Danach wären diese Einstellungen verloren.
Darum ist es notwendig die Positionierung permanent zu speichern, damit auch nach einem neustart von FHEM die getroffenen Einstellungen und Positionierung vorhanden sind. Dies geht über den in FHEM bekannten weg über Save config.
Wird der Schalter "Set" nicht betätigt, wird auch über Save config die Positionierung nicht gespeichert. Daher ist es wichtig immer zuerst mit dem Schalter "Set" die Einstellung zwischen zu speichern und danach Save config.
Durch den Schalter "Set" wird für jedes Tab die Einstellung in das für das jeweilige Tab zuständige Attribut geschrieben. Für Tab 1 ist das Attribut dashboard_tab1sorting zuständig, für Tab 2 das Attribut dashboard_tab2sorting, usw. Diese Attribute sollten nicht editiert werden!
Schritt 8 (Der letzte Schliff)
Es ist möglich jedem Tab einen eigenen individuellen Namen zu vergeben. Dazu ist für das jeweilige Tab das entsprechende Attribut zu befüllen. Z.B. für Tab 1 ist das Attribut dashboard_tab1name mit dem gewünschten Titel zu füllen.
Siehe dashboard_tab1name
Attribute
| Attributname | Beschreibung |
|---|---|
| dashboard_width | Über diese Attribut kann die Breite des Dashboards vorgegeben werden. Dabei kann die Breite in Prozent (z.B. 80%) oder in Pixel (z.B. 1200) angegeben werden. Die Breite betrifft das gesamte Dashboard und damit alle Tabs. |
| dashboard_row | |
| dashboard_tab1groups | Enthält die Auflistung der Gruppen, welche im Dashboard im ersten Tab angezeigt werden. Die Gruppen sind mit einem Komma (ohne nachfolgendes Leerzeichen!) zu trennen. Wird eine Gruppe falsch geschrieben oder eine nicht vorhandene Gruppe angegeben, wird im Dashboard ein entsprechender Hinweis in einem leeren Gruppenfeld ausgegeben.
|
| dashboard_tab2groups | Enthält die Auflistung der Gruppen welche im Dashboard im 2. Tab angezeigt werden. Vorausgesetzt das Attribut dashboard_tabcount ist größer 1 eingestellt. Weiteres siehe Attribut dashboard_tab1groups. |
| dashboard_tab3groups | Enthält die Auflistung der Gruppen welche im Dashboard im 3. Tab angezeigt werden. Vorausgesetzt das Attribut dashboard_tabcount ist größer 2 eingestellt. Weiteres siehe Attribut dashboard_tab1groups. |
| dashboard_tab4groups | Enthält die Auflistung der Gruppen welche im Dashboard im 4. Tab angezeigt werden. Vorausgesetzt das Attribut dashboard_tabcount ist größer 3 eingestellt. Weiteres siehe Attribut dashboard_tab1groups. |
| dashboard_tab5groups | Enthält die Auflistung der Gruppen welche im Dashboard im 5. Tab angezeigt werden. Vorausgesetzt das Attribut dashboard_tabcount ist größer 4 eingestellt. Weiteres siehe Attribut dashboard_tab1groups. |
| dashboard_tab6groups | Enthält die Auflistung der Gruppen welche im Dashboard im 6. Tab angezeigt werden. Vorausgesetzt das Attribut dashboard_tabcount ist größer 5 eingestellt. Weiteres siehe Attribut dashboard_tab1groups. |
| dashboard_tab7groups | Enthält die Auflistung der Gruppen welche im Dashboard im 7. Tab angezeigt werden. Vorausgesetzt das Attribut dashboard_tabcount ist größer 6 eingestellt. Weiteres siehe Attribut dashboard_tab1groups. |
| dashboard_tab1name | Mit diesem Attribut ist es möglich, dem Tab 1 einen eigenen Titel zu geben. |
| dashboard_tab2name | Mit diesem Attribut ist es möglich, dem Tab 2 einen eigenen Titel zu geben. |
| dashboard_tab3name | Mit diesem Attribut ist es möglich, dem Tab 3 einen eigenen Titel zu geben. |
| dashboard_tab4name | Mit diesem Attribut ist es möglich, dem Tab 4 einen eigenen Titel zu geben. |
| dashboard_tab5name | Mit diesem Attribut ist es möglich, dem Tab 5 einen eigenen Titel zu geben. |
| dashboard_tab6name | Ab Version 2.03: Mit diesem Attribut ist es möglich, dem Tab 6 einen eigenen Titel zu geben. |
| dashboard_tab7name | Ab Version 2.03: Mit diesem Attribut ist es möglich, dem Tab 7 einen eigenen Titel zu geben. |
| dashboard_tab1icon | Ab Version 2.03: Mit diesem Attribut ist es möglich, im Titel des Tab 1 ein Icon anzuzeigen, gleich dem icon Attribut von FHEMWEB. |
| dashboard_tab2icon | Ab Version 2.03: Mit diesem Attribut ist es möglich, im Titel des Tab 2 ein Icon anzuzeigen, gleich dem icon Attribut von FHEMWEB. |
| dashboard_tab3icon | Ab Version 2.03: Mit diesem Attribut ist es möglich, im Titel des Tab 3 ein Icon anzuzeigen, gleich dem icon Attribut von FHEMWEB. |
| dashboard_tab4icon | Ab Version 2.03: Mit diesem Attribut ist es möglich, im Titel des Tab 4 ein Icon anzuzeigen, gleich dem icon Attribut von FHEMWEB. |
| dashboard_tab5icon | Ab Version 2.03: Mit diesem Attribut ist es möglich, im Titel des Tab 5 ein Icon anzuzeigen, gleich dem icon Attribut von FHEMWEB. |
| dashboard_tab6icon | Ab Version 2.06: Mit diesem Attribut ist es möglich, im Titel des Tab 5 ein Icon anzuzeigen, gleich dem icon Attribut von FHEMWEB. |
| dashboard_tab7icon | Ab Version 2.06: Mit diesem Attribut ist es möglich, im Titel des Tab 5 ein Icon anzuzeigen, gleich dem icon Attribut von FHEMWEB. |
| dashboard_showtabs | Ab Version 2.02:
Mit diesem Attribut kann die Position der Tabs und der Schalterleiste bestimmt werden. Diese kann am Dashboard oben oder unten angezeigt oder auch komplett ausgeblendet werden. Letzteres hat zur Folge, dass die Hilfslinien ausgeblendet werden und das Dashboard vor Änderungen geschützt wird. |
| dashboard_showfullsize | Ab Version 2.01: soll das Dashboard ohne die Anzeige der Raumliste von FHEMWEB betrieben werden, muss das Attribut dashboard_showfullsize auf 1 gesetzt werden. Es wird dabei der gesamte linke Bereich (inkl. Raumliste und evtl. gesetzten Logo) und dem Header der Seite (inkl. Eingabezeile) ausgeblendet. |
| dashboard_showtooglebuttons | Wer die einzelnen Gruppen nicht vergrößern/verkleinern möchte kann diese Toogle-Buttons durch setzten des Attributs dashboard_showtooglebuttons auf 0 deaktivieren. Diese werden dann nicht mehr angezeigt. Ein ein- und ausklappen der Gruppen ist dann natürlich nicht mehr möglich. |
| dashboard_showhelper | Wer weder den Rahmen um das Dashboard noch den Hintergrund der Gruppen sehen möchte, der kann diese Funktion durch setzten des Attributs dashboard_showhelper auf 0 deaktivieren. Dann werden die besagten Hilfestellungen zum Ausrichten der Gruppen nicht angezeigt. |
| dashboard_rowtopheight | Mit diesem Attribut kann die Höhe der oberen Reihe des Dashboards bestimmt werden. Anzugeben ist ein numerischer Wert. |
| dashboard_rowbottomheight | Mit diesem Attribut kann die Höhe der unteren Reihe des Dashboards bestimmt werden. Anzugeben ist ein numerischer Wert. |
| dashboard_rowcenterheight | Mit diesem Attribut kann die Höhe der mittleren Reihe des Dashboards bestimmt werden. Anzugeben ist ein numerischer Wert. |
| dashboard_rowcentercolwidth | Ab Version 2.01:
Mit diesem Attribut wird die Breite der einzelnen Spalten der mittleren Dashboardreihe festgelegt (Siehe dashboard_colcount). Dabei kann je Spalte ein separater Wert hinterlegt werden. Die Werte sind durch ein Komma (ohne Leerzeichen) zu trennen. Jeder Wert bestimmt die Spaltenbreite in %! Der erste Wert gibt die Breite der ersten Spalte an, der zweite Wert die Breite der zweiten Spalte usw. Ist die Summe der Breiten größer als 100 werden die Spaltenbreiten reduziert. Sind z.B. drei Spalten definiert und nur zwei Breiten angegeben wird die Breite der letzte Spalte um die Differenz zu 100 festgelegt. Sind hingegen zwei Spalten definiert und drei Werte angegeben werden nur die ersten beiden Werte berücksichtigt. |
| dashboard_webfrontendfilter | Ab Version 2.04
Ist dieses Attribut nicht gesetzt oder hat den Wert * wird das Dashboard auf allen konfigurierten FHEMWEB Instanzen angezeigt. Wird dem Attribut der Name einer FHEMWEB Instanz (z.B. WEB) zugewiesen so wird das Dashboard nur in dieser Instanz angezeigt. Es können auch mehrere Instanzen durch Komma getrennt angegeben werden, z.B. WEB,WEBtablet. Dadurch ist es möglich ein zusätzliches Dashboard zu definieren und dieses nur z.B. auf Tablet anzeigen zulassen (die natürlich eine eigene FHEMWEB Instanz verwenden). |
| dashboard_customcss | Ab Version 2.06: Über dieses Attribut können eigene CSS Definitionen eingegeben werden, z.B. kann mit dem Wert body {background-image: none !important;} das Hintergrundbild im Dashboard deaktiviert werden, was z.B. im Fullsize-Mode nützlich sein kann. |
| dashboard_colcount | Mit diesem Attribut wird die Anzahl der Spalten in der mittleren Reihe des Dashboards festgelegt. Im Standard ist dies immer 1. Mit diesem Attribut wird die gesamt Breite des Dashboards mit bestimmt. Dabei ist folgendes zu beachten: Die mittlere Reihe muss verwendet werden, und die angegebene Breite (dashboard_colwidth) multipliziert mit der Anzahl der Spalten (dashboard_colcount) ergibt die Gesamtbreite des Dashboard. |
| dashboard_lockstate | Dieses Attribut wurde mit Version 2.10 entfernt. In der Detailansicht gibt es über SET die Möglichkeit den Zustand lock oder unlock zu setzen. Oder mit "set <define> lock" in der Kommandozeile. |
| dashboard_tab1sorting | Enthält die Positionierung der Gruppen im Tab 1. Dieser Wert wird über den "Set" Button gesetzt. Es wird nicht empfohlen, dieses Attribut zu editieren. |
| dashboard_tab2sorting | Enthält die Positionierung der Gruppen im Tab 2. Dieser Wert wird über den "Set" Button gesetzt. Es wird nicht empfohlen, dieses Attribut zu editieren. |
| dashboard_tab3sorting | Enthält die Positionierung der Gruppen im Tab 3. Dieser Wert wird über den "Set" Button gesetzt. Es wird nicht empfohlen, dieses Attribut zu editieren. |
| dashboard_tab4sorting | Enthält die Positionierung der Gruppen im Tab 4. Dieser Wert wird über den "Set" Button gesetzt. Es wird nicht empfohlen, dieses Attribut zu editieren. |
| dashboard_tab5sorting | Enthält die Positionierung der Gruppen im Tab 5. Dieser Wert wird über den "Set" Button gesetzt. Es wird nicht empfohlen, dieses Attribut zu editieren. |
| dashboard_tab6sorting | Ab Version 2.06: Enthält die Positionierung der Gruppen im Tab 6. Dieser Wert wird über den "Set" Button gesetzt. Es wird nicht empfohlen, dieses Attribut zu editieren. |
| dashboard_tab7sorting | Ab Version 2.06: Enthält die Positionierung der Gruppen im Tab 7. Dieser Wert wird über den "Set" Button gesetzt. Es wird nicht empfohlen, dieses Attribut zu editieren. |
Historie
Version 1.00 bis 1.12: (Nov/Dez. 2013)
- Erste Veröffentlichung an Tester
- Umbenennung von 95_Views in 95_Dashboard. Fortan wird das Modul als Dashboard geführt.
- Erste Veröffentlichung in FHEM. Das Dashboard wird nun über den bekannten Updatemechanismus verteilt.
- Deutscher command_ref Text. Fehlermeldung bei rereadcfg beseitigt.
- Fehlerbehandlung bei Eingabe von Gruppen mit Leerzeichen nach dem Trennzeichen.
- Plausibilitätsprüfung des dashboard_sorting Attributs
- Das Dashboard ist außerhalb des Dashboard-Raums nie im Zustand "lock".
- Hiddenroom des Dashboard geändert von Dashboard in DashboardRoom
- Diverse kleine Bugfixes
Version 2.00 bis 2.02: (Jan. 2014)
- Dashboard verwendet nun Tabs. Bis zu 5 Tabs können verwendet werden
- Attribute dashboard_colheight, dashboard_groups und dashboard_sorting sind nun obsolet und werden nicht mehr genutzt.
- Neue Attribute für die Konfiguration der Tabs
- Die genutzte Breite des Dashboard kann eingestellt werden. Siehe Attribut dashboard_width
- Die Spaltenbreite kann über das Attribut dashboard_rowcentercolwidth festgelegt werden.
- Das Dashboard kann im Fullsizemode genutzt werden. Dabei wird z.B. die Raumliste ausgeblendet. Siehe dashboard_showfullsize.
- Das Dashboard wird nun über Longpoll aktualisiert
- Die Tabs können oben oder unten am Dashboard angezeigt werden. Ebenfalls können die Tabs ausgeblendet werden. Dafür ist das neue Attribut dashboard_showtabs zuständig, und ersetzt das Attribut dashboard_showbuttonbar.
Version 2.03 bis 2.06: (Feb. 2014)
- Jedem Tab kann ein Icon zugewiesen werden. Neue Attribute dashboard_tab1icon, dashboard_tab2icon, dashboard_tab3icon, dashboard_tab4icon und dashboard_tab5icon
- Für jede FHEMWEB-Instanz kann ein eigenes Dashboard konfiguriert werden. Damit kann z.B. für Tablets ein komplett anderes Dashboard bereitgestellt werden. Siehe dashboard_webfrontendfilter
- readingGroup's werden nun gruppenfüllend angezeigt. Es wird auch ein Link zum bearbeiten der readingGroup angezeigt wenn das Attribut dashboard_showhelper den Wert "1" hat.
- Attribut dashboard_groups wurde entfernt.
- Im Gruppentitel können Icons angezeigt werden
- Gruppeninhalt berücksichtigt bei der Sortierung den Alias und sortby
- Mit den neuen Attribute dashboard_customcss können eigenen CSS eingefügt werden. So kann mit body {background-image: none !important;} für den Fullsize-Mode das Hintergrundbild deaktiviert werden.
- Es können bis zu 7 Tabs definiert werden.
Version 2.07: (03.03.2014)
- Anzeigefehler bei readingGroups in einem Hiddenroom behoben
- Bug in der dashboard.js behoben
Version 2.08: (17.03.2014)
- Fehlerausgabe durch dashboard_webfrontendfilter behoben
- Div. kleinere interne Änderungen
Version 2.09: (26.03.2014)
- dashboard_showfullsize wird nicht im Raum "all" bzw. Everything angewendet
Version 2.10: (18.04.2014)
- Kleinere interne Änderungen
- Attribut dashboard_lock State entfernt. Kann nur noch in der Detailansicht verändert werden.
Version 2.11: (24.04.2014)
- Diverse interne Änderungen.
- Attribut dashboard_showhelper wird nicht mehr genutzt. Der Helper wird nur angezeigt wenn lockstate unlock ist.
- Schalter Detail und Set werden nun rechts angezeigt.
- Attribut dashboard_showtabs kann nicht mehr tabs-at-the-top-buttonbar-hidden oder tabs-on-the-bottom-buttonbar-hidden sein.
Links
- Forenthread über Dashboard
