Dashboard: Unterschied zwischen den Versionen
| Zeile 143: | Zeile 143: | ||
Enthält die Auflistung der Gruppen welche im Dashboard im 4. Tab angezeigt werden. Vorausgesetzt das Attribut [[#dashboard_tabcount |dashboard_tabcount]] ist größer 3 eingestellt. Weiteres siehe [[#dashboard_tab1groups|Attribut dashboard_tab1groups]]. | Enthält die Auflistung der Gruppen welche im Dashboard im 4. Tab angezeigt werden. Vorausgesetzt das Attribut [[#dashboard_tabcount |dashboard_tabcount]] ist größer 3 eingestellt. Weiteres siehe [[#dashboard_tab1groups|Attribut dashboard_tab1groups]]. | ||
=== | === dashboard_tab5groups === | ||
Enthält die Auflistung der Gruppen welche im Dashboard im 5. Tab angezeigt werden. Vorausgesetzt das Attribut [[#dashboard_tabcount |dashboard_tabcount]] ist größer 4 eingestellt. Weiteres siehe [[#dashboard_tab1groups|Attribut dashboard_tab1groups]]. | Enthält die Auflistung der Gruppen welche im Dashboard im 5. Tab angezeigt werden. Vorausgesetzt das Attribut [[#dashboard_tabcount |dashboard_tabcount]] ist größer 4 eingestellt. Weiteres siehe [[#dashboard_tab1groups|Attribut dashboard_tab1groups]]. | ||
Version vom 14. Januar 2014, 21:50 Uhr
ACHTUNG! Dieser Artikel bezieht sich bereits auf die neue Dashboard-Version welche Tabs verwendet. Diese Version wird erst in den nächsten Tagen/Wochen veröffentlicht.
Einleitung
Das Dashboard ist ein Hilfsmodul, das umfangreiche Gestaltungsmöglichkeiten für das PGM2 Web-Frontend bietet, so z. B. die Anordnung von Gerätegruppen in mehreren Tabs und jeweils in mehreren Spalten mittels Drag'n Drop.
Status
Das Modul ist seit Dezember 2013 Bestandteil von FHEM und wird über den Updatemechanismus ausgeliefert.
Diskussion und Problemberichte finden sich in diesem Forenthread. Bitte dort immer das erste Posting beachten, dieses wird immer aktuell gehalten.
Unterstützte Styles
Aktuell wird das Default-, Dark- und IOS7 Style jeweils für Smallscreen, Touchpad und der Standarddarstellung unterstützt.
Benötigte Dateien
Alle benötigten Dateien werden über das Update verteilt. Die hier aufgeführten Dateien stellen lediglich eine Übersicht dar und sollen verdeutlichen was alles benötigt wird damit das Dashboard funktioniert.
- /fhem/FHEM/95_Dashboard.pm
- /fhem/WWW/images/default/dashboardicons.png
- /fhem/WWW/dashboard_darkstyle.css
- /fhem/WWW/dashboard_ios7.css
- /fhem/WWW/dashboard_style.css
- /fhem/WWW/Dashboard.js
- /fhem/WWW/jquery.min.js
- /fhem/WWW/jquery-ui.min.js
die *.css Dateien des Dashboards werden in den eigentlichen Styles mittels des CSS Befehls @import url("<Dateiname>.css"); eingefügt. So lautet die erste Zeile im Darkstyle (darkstyle.css) @import url("dashboard_darkstyle.css");
- Wenn Dateien fehlen zeigt der STATUS des Dashboards (also die des define im Raum Everything) den Hinweis Missing File, see LogFile for Details. Weitere Einzelheiten zu diesem Fehler finden sich dann im Logfile. Es sollte klar sein daß das Dashboard dann nicht (richtig) funktionieren kann.
Erklärung / Internes

Das Dashboard erstellt ähnlich wie Floorplan einen separaten Menüeintrag auf der linken Seite in FHEMWeb oberhalb der Räume. Der Name des dort angezeigten Menüeintrags ist vorgegeben, also nicht über ein Attribut editierbar.
Damit dies funktioniert muss es einen Raum geben der DashboardRoom heißt. Dieser wird durch das Dashboard-Modul erstellt und auf allen erstellten Web-Instanzen über das Attribut hiddenroom ausgeblendet. Bedeutet, man muss sich nicht darum kümmern.
- Hier lohn auch mal ein Blick ins Logfile, wenn eine Web-Instanz geändert wurde erscheint dort der folgende Eintrag
- <Name des Dashboard> Added hiddenroom "DashboardRoom" to <Name der Web-Instanz> Don't forget to save config.
Das Dashboard besteht eigentlich aus zwei "Elementen" in FHEM. Dem eigentlichen definierten Dashboard (define anyViews Dashboard) und einem weblink. Das Weather Modul z.B. arbeitet dahingehen gleich. Man muss sich aber nicht um den weblink für das Dashboard kümmern, da dieser bei bedarf vom Dashboard eigenständig erstellt wird.
- Hier lohn auch mal ein Blick ins Logfile, dort erscheint in dem geschilderten Fall der Eintrag
- [<Name des Dashboard>]Weblink dosen't exists. Created weblink <Name des Dashboard>_weblink. Don't forget to save config.
Verwenden / Konfigurieren
Eigentlich ist dies recht einfach. Um es aber noch einfacher zu halten wird daher nun schrittweise vorgegangen.
Schritt 1 (Dashboard erstellen)
Es genügt in der fhem.cfg den Eintrag define <Einbeliebigername> Dashboard. Oder man gibt dies direkt in der FHEM Befehlszeile ein (z.B. define <Einbeliebigername> Dashboard). In diesem Beispiel wird define anyViews Dashboard verwendet. Danach muss die Konfiguration gespeichert werden (Save config) und FHEM einmal neugestartet werden (shutdown restart). Wer danach auf den Menüeintrag Dashboard klickt wird erstmal nichts sehen. Im Logfile sollten aber schon ein Hinweis auf fehlende Attribute vom Dashboard eingetragen worden sein.
Schritt 2 (Gruppen hinzufügen)


Im Raum Everything werden die Details des Dashboards anyViews aufgerufen. Im STATE sollte No Groups set stehen. Das ist erstmal richtig, aber das wird jetzt geändert. Es wird nun mind. eine Gruppe benötigt die im Dashboard angezeigt werden soll.
- Hier gibt es öfter schon das erste Problem. Nur weil verschiedene definierte "Objekte" (z.B. ein Dummy oder ein notify) scheinbar gruppiert in FHEMWEB angezeigt werden befinden diese sich nicht in zwingend in einer Gruppe! Erst wenn ein "Objekt" das Attribut group gesetzt hat wird es einer Gruppe zugeordnet. Nur diese Gruppen können im Dashboard angezeigt werden.
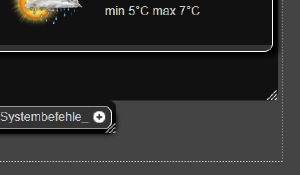
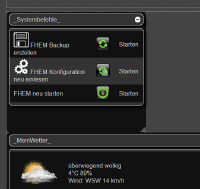
Im nachfolgenden existiert eine Gruppe _MeinWetter_ und eine Gruppe _Systembefehle_. Das Attribut dashboard_tab1groups wählen und dort _MeinWetter_,_Systembefehle_ eintragen.
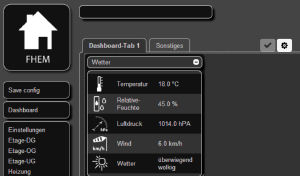
Danach sollen die beiden Gruppen im 1. Tab im Dashboard angezeigt werden. Zwar noch etwas chaotisch, aber das wird in den nächsten Schritten bearbeitet.
Siehe dashboard_tab1groups
Schritt 3 (Nett zu wissen)
Das Dashboard zeigt neben den beiden Gruppen bereits einiges andere mit an. Hier möchte ich erst einmal diese "Nebensächlichkeiten" erklären. Für die weitern Schritte dieser Anleitung sollten die nun genannten Einstellungen unverändert bleiben.

Oberhalb des Dashboards erscheint eine Schalterleiste mit den Schaltern "Set", "Lock", "Detail". Der Schalter "Detail" springt in die Detailansicht des Dashboards um dort z.B. weiter Attribute hinzuzufügen.
Der Schalter "Set" speichert die per Drag'n Drop vorgenommenen Änderungen temporär (dieses sind dann noch nicht gespeichert!). "Set" wird dabei in Rot geschrieben wenn Änderungen noch nicht mit dem "Set"-Schalter gesichert wurden!
Der Schalter "Lock" ermöglicht das verschieben der einzelnen Gruppen. Möchte man das verschieben verhindern ist dabei "Lock" zu betätigen. Dabei ändert sich darauf der Text des Schalters in "Unlock". Ein erneutes anklicken entsperrt das Dashboard wieder.
Die Schalterleiste kann über das Attribut dashboard_showbuttonbar deaktiviert werden, oder wahlweise über oder unter dem Dashboard platziert werden.
Siehe dashboard_showbuttonbar
Im Gruppentitel erscheint am deren rechten Rand ein Symbol (+/-), mit diesem kann man die Gruppe minimieren oder die voreingestellte Größe wieder herstellen.
Siehe dashboard_showtooglebuttons

Zum besseren ausrichten der einzelnen Gruppen wird zur Unterstützung einige Hilfen angezeigt. Das erste ist die Anzeige eines Rahmens um das Dashboard. Genauer gesagt um die einzelnen Reihen/Spalten des Dashboards. Das andere ist der Hintergrund der Gruppen. Dieser kann über die Mindestgröße der Gruppe hinaus gezogen werden. Damit können beliebig große Abstände zwischen den einzelnen Gruppen eingestellt werden.
Siehe dashboard_showhelper
Schritt 4 (Verschiedene Spalten und Reihen)
Da nun die ersten Gruppen im Dashboard angezeigt werden geht es nun darum diese an den gewünschten Stellen zu platzieren. Dazu werden wir erst noch die verschiedenen Reihen und Spalten einrichten.
Das Dashboard verfügt über drei Reihen. Oben, Mitte und Unten. In der Standarteinstellung wird nur die mittlere Reihe angezeigt. Die mittlere Reihe sollte auch immer eingesetzt werden, da diese die breite des Dashboard vorgibt. Wir blenden uns aber die obere und die mittlere Reihe ein. In dem wird das Attribut dashboard_row auf top-center stellen.
Siehe dashboard_row
Die Höhe der einzelnen Reihen kann über die Attribute dashboard_rowtopheight für die obere Reihe, dashboard_rowbottomheight für die untere Reihe und dashboard_colheight für die mittlere Reihe festgelegt werden. Damit können die Reihen nach den eigenen Bedürfnissen angepasst werden.
Für unser Beispiel wird dashboard_rowtopheight auf 300 und dashboard_colheight auf 400 eingestellt.
Siehe dashboard_rowtopheight
Siehe dashboard_rowbottomheight
Siehe dashboard_colheight
Die mittlere Reihe hat (historisch bedingt) zwei Besonderheit. Zum einen kann diese in maximal 5 Spalten unterteilt werden. Zum anderen gibt die mittlere Reihe vor wie breit das Dashboard angezeigt wird. Dabei muss man wissen das die angegebene Breit mal die Anzahl der Spalten die gesamt breite des Dashboard ergibt.
Für unser Beispiel setzten wird das Attribut dashboard_colcount auf 2 und dashboard_colwidth auf 500.
Siehe dashboard_colwidth
Siehe dashboard_colcount
Schritt 5 (Positionieren ... und so)
Sicherlich ist das positionieren einfach, und jeder wird das hin bekommen. Zwei drei Worte möchte ich trotzdem darüber verlieren.
- Verschieben
- Gruppen können in andere Reihen oder Spalten des Dashboards verschoben werden. Dazu muss in die Gruppe angeklickt werden und die Maustaste gedrückt gehalten werden. Los lässt man diese wenn man an der richtige Stelle ist. Das war wohl schon jedem klar.
- Ein möglicher Zielort wird mit einem abgerundeten Platzhalter markiert. Dieser verschiebt auch, falls notwendig, andere Gruppen. Manchen wundert es warum dieser Zielort manchmal recht spät angezeigt wird. Dies hängt von der Position des Mauszeigers ab. Aha?! Je weiter oben man eine Gruppe anpackt, desto höher muss man die Maus schieben. Oder anders formuliert, wenn sich ca. 50% der Gruppenfläche im Zielbereich befinden wird dieser Zielort erst markiert.Letztendlich bleibt jedem nur ausprobieren.
- Gruppen können über, unter, neben und vor anderen Gruppen verschoben werden. Auch das erfolgt wie bereits oben aufgeführt. Dies ist für viele nicht neues. Zu beachten ist aber das sich eine Gruppe nur dann vor oder neben eine anderen positionieren läßt wenn diese von der Breite in das Dashboard passen. Wenn Ihr also Gruppen nebeneinander positionieren wollt dürfen diese in Summe nicht breiter als das Dashboard sein.
- Dies gilt nicht für die Höhen der Gruppen. Diese können in Summe höher als das Dashboard und höher als eine Reihe sein. Hier findet keine Begrenzung statt wie bei der Breite. Um jedoch das ein oder andere optisch nicht so schöne Ergebnis zu bekommen sollte darauf geachtet werden das keine Gruppe über eine Reihe hinaus ragt.
Für unser Beispiel verschieben wir zum testen die Gruppen in beliebige Reihen bzw. Spalten der mittleren Reihe. Danach bitte den "Set" Schalter drücken, dieser hat sich durch die verschiebe Aktionen bereits rot markiert.
Schritt 6 (Ausrichten... und so)

Das Ausrichten ist gleichermaßen so einfach wie das positionieren und sollte auch nichts neues sein. Aber auch hier möchte ich darüber zwei drei Worte verlieren.
- Jede Gruppe kann in Höhe und Breite beliebig gezogen werden. Wobei genau das wieder einen Hacken hat. Das größer ziehen ist nur bedingt möglich. Die Breite/Höhe ist auf die Breite/Höhe der Dashboard Reihe (oder Spalte) begrenzt. Damit kann man eine Gruppe nicht über den Rand des Dashboards hinaus vergrößern.
- Das kleiner ziehen ist auch nur bis zu einer Mindestgröße möglich. Die Mindestgröße ist abhängig des Inhalts der Gruppe, kann also bei jeder Gruppen unterschiedlich sein.
- Ein Sonderverhalten beim vergrößern/verkleinern gibt es auch. Ist ein Gruppe höher als die Reihe lässt sich die Gruppe zwar dort positionieren. Beim Ausrichten springt dann der untere Rand nicht auf die Mindesthöhe der Gruppe, sondern auf die maximale Höhe der Reihe. In diesem Fall sollte die Höhe der Reihe geändert werden. Ähnliches kann auch in der Breite auftreten.
Für unser Beispiel ziehen wir die Gruppen beliebig Größer. Danach bitte den "Set" Schalter drücken, dieser hat sich durch die verschiebe Aktionen bereits rot markiert.
Schritt 7 (Speichern, oder warum geht die Konfiguration verlohren)
- funktion von set und save config
- dashboard_sorting
- nachträglich hinzufügen von gruppen
Attribute
dashboard_groups
Dieses Attribut wird nicht mehr verwendet(!) und sollte auch nicht gesetzt werden Deren Inhalt wird autom. beim start von FHEM in das Attribut dashboard_tab1groups überführt. In späteren Updates des Dashboardmodul's wird diese Attribut entfernt, so das es nicht mehr gesetzt werden kann.
dashboard_tab1groups
Enthält die Auflistung der Gruppen welche im Dashboard im 1. Tab angezeigt werden. Die Gruppen sind mit einem Komma ohne nachfolgendem Leerzeichen zu trennen. Wird eine Gruppe falsch geschrieben oder eine nicht vorhandene Gruppe angegeben wird im Dashboard ein entsprechender Hinweis in einem leeren Gruppenfeld ausgegeben.
Jede Änderung an diesem Attribut (entfernen, einfügen, ändern der Reihenfolge der Gruppenangabe) führt dazu das die evtl. gespeicherte Sortierung nicht mehr angewendet wird.
dashboard_tab2groups
Enthält die Auflistung der Gruppen welche im Dashboard im 2. Tab angezeigt werden. Vorausgesetzt das Attribut dashboard_tabcount ist größer 1 eingestellt. Weiteres siehe Attribut dashboard_tab1groups.
dashboard_tab3groups
Enthält die Auflistung der Gruppen welche im Dashboard im 3. Tab angezeigt werden. Vorausgesetzt das Attribut dashboard_tabcount ist größer 2 eingestellt. Weiteres siehe Attribut dashboard_tab1groups.
dashboard_tab4groups
Enthält die Auflistung der Gruppen welche im Dashboard im 4. Tab angezeigt werden. Vorausgesetzt das Attribut dashboard_tabcount ist größer 3 eingestellt. Weiteres siehe Attribut dashboard_tab1groups.
dashboard_tab5groups
Enthält die Auflistung der Gruppen welche im Dashboard im 5. Tab angezeigt werden. Vorausgesetzt das Attribut dashboard_tabcount ist größer 4 eingestellt. Weiteres siehe Attribut dashboard_tab1groups.
dashboard_showbuttonbar
Wer die Schalterleiste mit "Set", "Lock", "Detail" nicht sehen möchte muss das Attribut dashboard_showbuttonbar auf hidden setzen. Dies hat zur folge das die Hilfslinien ausgeblendet werden und das Dashboard vor Änderungen geschützt wird (genau so als wenn der Schalter "Lock" gedrückt wurde). Ebenfalls kann mit dem Attribut-Wert top die Schalterleiste oberhalb oder mit bottom unterhalb des Dashboards platziert werden.
dashboard_showtooglebuttons
Wer die einzelnen Gruppen nicht vergrößern/verkleinern möchte kann diese Toogle-Buttons durch setzten des Attributs dashboard_showtooglebuttons auf 0 deaktivieren. Diese werden dann nicht mehr angezeigt. Ein ein- und ausklappen der Gruppen ist dann natürlich nicht mehr möglich.
dashboard_showhelper
Wer weder den Rahmen um das Dashboard nicht sehen möchte noch den Hintergrund der Gruppen, der kann diese Funktion durch setzten des Attributs dashboard_showhelper auf 0 deaktivieren. Dann werden die besagten Hilfestellungen zum ausrichten der Gruppen nicht angezeigt.
dashboard_rowtopheight
Mit diesem Attribut kann die Höhe der oberen Reihe des Dashboards bestimmt werden. Anzugeben ist ein nummerischer Wert.
dashboard_rowbottomheight
Mit diesem Attribut kann die Höhe der unteren Reihe des Dashboards bestimmt werden. Anzugeben ist ein nummerischer Wert.
dashboard_colheight
Mit diesem Attribut kann die Höhe der mittleren Reihe des Dashboards bestimmt werden. Anzugeben ist ein nummerischer Wert.
dashboard_colwidth
Mit diesem Attribut wird die Breite des Dashboard festgelegt. Dabei ist folgendes zu beachten: Die mittlere Reihe muss verwendet werden, und die angegebene Breit (dashboard_colwidth ) mal die Anzahl der Spalten (dashboard_colcount) ergeben die gesamt breite des Dashboard.
dashboard_colcount
Mit diesem Attribut wird die Anzahl der Spalten in der mittleren Reihe des Dashboards festgelegt. Im Standart ist dies immer 1. Mit diesem Attribut wird die gesamt Breite des Dashboards mit bestimmt. Dabei ist folgendes zu beachten: Die mittlere Reihe muss verwendet werden, und die angegebene Breit (dashboard_colwidth ) mal die Anzahl der Spalten (dashboard_colcount) ergeben die gesamt breite des Dashboard.
dashboard_lockstate
Dieses Attribut wird durch den Schalter "Lock" bzw. "Unlock" befüllt. Und dient dazu das Dashboard vor Veränderung zu schützen. Ob es nun über den besagten Schalter oder über das Attribut direkt befüllt wird spielt dabei keine Rolle.
Muster-Konfiguration
define anyViews Dashboard attr anyViews dashboard_colcount 2 attr anyViews dashboard_colwidth 400 attr anyViews dashboard_groups <Group1>,<Group2>,<Group3> attr anyViews dashboard_lockstate unlock attr anyViews dashboard_showhelper 1
Diese Musterkonfiguration ist der fhem.cfg einzufügen, oder zeilenweise in der FHEM Befehlszeile einzugeben. Dabei muss "<Group1>,<Group2>,<Group3>" durch die entsprechenden eigenen Gruppen ersetzt werden. Die Gruppen werden dabei durch ein Komma (ohne nachfolgende Leerzeichen) getrennt.
Die kann als Startkonfiguration angesehen werden. Jedoch reicht es ebenfalls auch aus lediglich
define anyViews Dashboard
in die fhem.cfg einzufügen, wie die oben geschilderte Schrittfolge zeigt.
Links
- Forenthread über Dashboard
