Modul PostMe: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| Zeile 11: | Zeile 11: | ||
}} | }} | ||
=Anwendung= | =Anwendung= | ||
[[File:Postme2.png |600px]] | |||
Das Modul ''95_PostMe.pm'' stellt eine komfortable Oberfläche bereit, um per Webinterface beliebige Listen ähnlich wie gelbe Klebezettel (Post-It™) zu verwalten. | Das Modul ''95_PostMe.pm'' stellt eine komfortable Oberfläche bereit, um per Webinterface beliebige Listen ähnlich wie gelbe Klebezettel (Post-It™) zu verwalten. | ||
Jede dieser Listen wird im Folgenden als PostMe bezeichnet, und wir verwenden zur Vereinfachung den Devicenamen PostIt (der natürlich durch den eigenen Devicenamen zu ersetzen ist). | Jede dieser Listen wird im Folgenden als PostMe bezeichnet, und wir verwenden zur Vereinfachung den Devicenamen PostIt (der natürlich durch den eigenen Devicenamen zu ersetzen ist). | ||
==Anwendungsbeispiel== | ==Anwendungsbeispiel== | ||
| Zeile 26: | Zeile 27: | ||
==Listen== | ==Listen== | ||
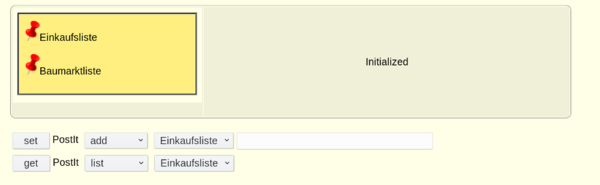
[[File:Postme11.png |600px]] | |||
Jedes PostMe besteht aus einem Listennamen (=Überschrift) zur eindeutigen Identifikation (z.B. "Einkaufsliste"), und beliebig vielen Listeneinträgen. Ein PostMe wird dem System mit den folgenden Kommandos hinzugefügt, entfernt oder geleert: | Jedes PostMe besteht aus einem Listennamen (=Überschrift) zur eindeutigen Identifikation (z.B. "Einkaufsliste"), und beliebig vielen Listeneinträgen. Ein PostMe wird dem System mit den folgenden Kommandos hinzugefügt, entfernt oder geleert: | ||
set PostIt create ''Listenname'' | set PostIt create ''Listenname'' | ||
| Zeile 69: | Zeile 72: | ||
attr PostIt postmeClick 0 ''(siehe unten)'' | attr PostIt postmeClick 0 ''(siehe unten)'' | ||
attr PostIt postmeIcon images/default/pin_red_32.png | attr PostIt postmeIcon images/default/pin_red_32.png | ||
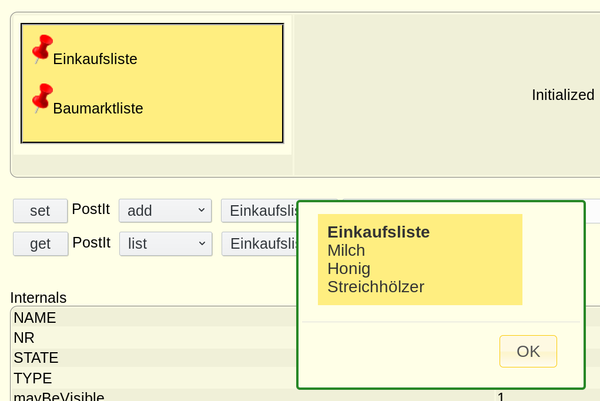
In der Weboberfläche sieht das dann so aus: [[File:Postme13.png |600px]] | |||
=Bedienung via Spracherkennung= | =Bedienung via Spracherkennung= | ||
Version vom 12. Dezember 2016, 18:13 Uhr
Achtung: Work in progress. Bitte vorläufig Finger weg !
| PostMe | |
|---|---|
| Zweck / Funktion | |
| Das Modul stellt eine komfortable Oberfläche bereit, um per Webinterface beliebige Listen ähnlich wie gelbe Klebezettel (Post-It™) zu verwalten. | |
| Allgemein | |
| Typ | Hilfsmodul |
| Details | |
| Dokumentation | EN / DE |
| Support (Forum) | Unterstuetzende Dienste |
| Modulname | 95_PostMe.pm |
| Ersteller | Prof. Dr. Peter A. Henning |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Anwendung
Das Modul 95_PostMe.pm stellt eine komfortable Oberfläche bereit, um per Webinterface beliebige Listen ähnlich wie gelbe Klebezettel (Post-It™) zu verwalten. Jede dieser Listen wird im Folgenden als PostMe bezeichnet, und wir verwenden zur Vereinfachung den Devicenamen PostIt (der natürlich durch den eigenen Devicenamen zu ersetzen ist).
Anwendungsbeispiel
Mit dem folgenden Beispiel wird eine Liste "Baumarktliste" erzeugt, auf ihr die Einträge für den Kauf eines Sacks Estrichbeton und einer unbestimmten Menge Sägekettenöl vorgenommen
set PostIt create Baumarktliste set PostIt add Baumarktliste Estrichbeton set PostIt add Baumarktliste Sägekettenöl set PostIt modify Baumarktliste Estrichbeton Menge 1 Sack
und die Liste dann per Instant Messenger an den zugeordneten Empfänger verschickt:
get PostIt message Baumarktliste
Der Empfänger wird dann die folgende Nachricht erhalten:
Baumarktliste: Estrichbeton[Menge="1 Sack"],Sägekettenöl
Listen
Jedes PostMe besteht aus einem Listennamen (=Überschrift) zur eindeutigen Identifikation (z.B. "Einkaufsliste"), und beliebig vielen Listeneinträgen. Ein PostMe wird dem System mit den folgenden Kommandos hinzugefügt, entfernt oder geleert:
set PostIt create Listenname set PostIt delete Listenname set PostIt clear Listenname
Ein PostMe kann mit einem get-Befehl ausgegeben oder an eine vordefinierte Adresse geschickt werden. Dazu gibt es die Kommandos
get PostIt list Listenname
Zur Ausgabe an ein Text-to-Speech-Device, hierzu muss das Attribut postmeTTSDev gesetzt sein:
get PostIt ttsSay Listenname
Zur Ausgabe per eMail, hierzu muss dass Attribut postmexxMailRec für diese Liste (Nr. xxx) auf den Empfängernamen gesetzt sein und das Attribut postmeMailFun auf den Namen der eMail-Funktion gesetzt sein:
get PostIt mail Listenname
Zur Ausgabe per instant messenger, hierzu muss dass Attribut postmexxMsgRec für diese Liste (Nr. xxx) auf den Empfängernamen gesetzt sein und das Attribut postmeMsgFun auf den Namen der messenger-Funktion gesetzt sein:
get PostIt message Listenname
Listeneinträge
Die Listeneinträge haben das Datenformat
item [attribute1="data1" attribute2="data2" ....]
und sind in einem einzigen langen String gespeichert. Trennzeichen ist das Komma, es darf also im Listeneintrag selbst nicht auftauchen.
- item ist der eigentliche Listeneintrag, es kann sich um einen beliebigen Text (auch mit Leerzeichen) handeln.
- Ein item wird dem PostMe mit den folgenden Kommandos hinzugefügt bzw. gelöscht
set PostIt add Listenname text set PostIt remove Listenname text
- Dabei darf der text beim Hinzufügen auch Kommata enthalten - dann werden eben mehrere items erzeugt. Es dürfen kein eckigen Klammern enthalten sein.
- In eckigen Klammern [...] können einem item beliebige Metadaten in Form von Attribut-Wert-Paaren hinzugefügt werden. Dafür gibt es das Kommando
set PostIt modify Listenname item attribute value
- Ist das Attribut attribute noch nicht vorhanden, wird es angelegt und erhält den Wert value
- Ist das Attribut attribute bereits vorhanden, wird sein Wert mit dem Wert value überschrieben. Wenn value leer ist, wird das Attribut entfernt.
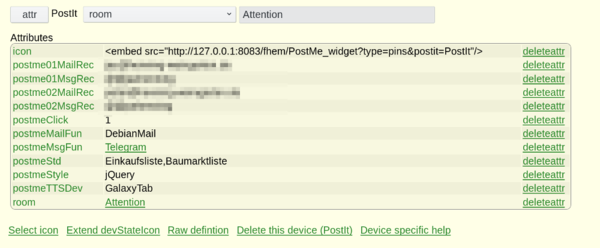
Definition
Die folgende beispielhafte Definition setzt das PostMe-System mit dem Devicenamen PostIt in Betrieb:
define PostIt PostMe attr PostIt postmeStd Einkaufsliste,Baumarktliste (Standard-Listen, die immer vorhanden sind (nicht löschbar)) attr PostIt icon <embed src="/fhem/PostMe_widget?type=pins&postit=PostIt"/> (siehe unten)
attr PostIt postmeTTSDev GalaxyTab (Devicename eines Gerätes für TTS-Ausgabe) attr PostIt postmeMailFun DebianMail (Funktionsname einer Funktion zum Mailversand. Wird mit 3 Parametern (Empfänger,Titelzeile, Inhalt) aufgerufen) attr PostIt postmeMsgFun Telegram (Funktionsname einer Funktion zum Versand von Instant messages. Wird mit 3 Parametern (Empfänger,Titelzeile, Inhalt) aufgerufen) attr PostIt postme01MailRec <mail-Adresse Person 1> attr PostIt postme01MsgRec <messenger-Adresse Person 1> attr PostIt postme02MailRec <mail-Adresse Person 2> attr PostIt postme02MsgRec <messenger-Adresse Person 2>
attr PostIt postmeStyle jQuery (siehe unten) attr PostIt postmeClick 0 (siehe unten) attr PostIt postmeIcon images/default/pin_red_32.png
In der Weboberfläche sieht das dann so aus: 
Bedienung via Spracherkennung
Für die folgende Anwendung gehen wir davon aus, dass auf einem FHEM-Gerät eine Spracherkennung installiert ist. Der erkannte Sprachstring wird an eine Perl-Funktion als Parameter $command übergeben. Im Nachfolgenden wird die Auswertung nur für das PostMe Einkaufsliste beschrieben
}elsif( $command =~ /.*(L|l)iste.*/) {
my $liste;
if( $command =~ /.*Einkaufs.*/ ){
$liste = "Einkaufsliste";
}
if( $command =~ /.*löschen.*/ ){
fhem("set PostIt clear ".$liste);
fhem("set GalaxyTab ttsSay ".$liste." gelöscht");
}elsif( $command =~ /.*E-Mail.*/ ){
fhem("get PostIt mail ".$liste);
fhem("set GalaxyTab ttsSay ".$liste." per Email verschickt");
}elsif( $command =~ /.*(T|t)eleg.*/ ){
fhem("get PostIt message ".$liste);
fhem("set GalaxyTab ttsSay ".$liste." per Telegramm verschickt");
}elsif( $command =~ /.*(H|h)inzufügen.*/ ){
$command =~ s/.*(H|h)inzufügen\s+//;
fhem("set PostIt add ".$liste." ".$command);
fhem("set GalaxyTab ttsSay Zur ".$liste." hinzugefügt ".$command);
}elsif( $command =~ /.*(Ä|ä)ndern.*/ ){
$command =~ s/.*(Ä|ä)ndern\s+//;
fhem("set PostIt modify ".$liste." ".$command);
fhem("set GalaxyTab ttsSay Auf ".$liste." geändert ".$command);
}elsif( $command =~ /.*(E|e)ntfernen.*/ ){
$command =~ s/.*(E|e)ntfernen\s+//;
my $res=fhem("set PostIt remove ".$liste." ".$command);
fhem("set GalaxyTab ttsSay Von der ".$liste." entfernt ".$command);
}else{
fhem("get PostIt ttsSay ".$liste);
}
Einbinden in die FHEM-Anzeige
PostMes können in jede beliebige Webseite eingebunden werden. Beispielsweise kann auch das Standard-Attribut icon des diesem Postme-System zugeordneten Devices durch einen der folgenden Codes ersetzt werden.
- Mit dem HTML-Code
<embed src="/fhem/PostMe_widget?type=pins&postit=<devicename>"/>
wird eine interaktive Liste aller Titelzeilen der PostMes dieses Systems angezeigt.
- Mit dem Code
<embed src="/fhem/PostMe_widget?type=pin&postit=<devicename>&name=<name>"/>
wird ein einzelnes PostMe mit dem Namen <name> als Titelzeile angezeigt. Zur Anpassung der Höhe kann man noch ein height-Attribut einsetzen, z.B.:
<embed src="/fhem/PostMe_widget?type=pin&postit=<devicename>&name=<name>" height="350"/>
Art der Widgets
In diesen Darstellungen kann durch die Maus erreicht werden, dass zur einzeiligen Anzeige der Titelzeile der volle Inhalt des PostMes angezeigt wird.
- Wenn das Attribut postmeClick auf 0 gesetzt ist (Default-Wert), erfolgt die Anzeige und das Löschen des PostMe-Inhaltes durch Überfahren bzw. Wegfahren des Mauszeigers auf die Titelzeile.
- Wenn das Attribut postmeClick auf 1 gesetzt ist, muss die Titelzeile angeklickt werden, um den Inhalt zu sehen - und das entsprechens Fenster bzw. die Dialogbock explizit geschlossen werden.
Welcher Art die Anzeige des PostMe-Inhalte ist, wird durch ein anderes Attribut geregelt.
- Wenn postmeStyle=jQuery" (Default-Wert), erfolgt die Anzeige in einer jQuery-Dialogbox.
- Wenn postmeStyle=HTML", erfolgt die Anzeige in einem neuen (kleinen) Browser-Fenster.
- Wenn postmeStyle=SVG", erfolgt die Anzeige in einer SVG-Viewbox.
Aussehen der Widgets
Die oben genannten Widgets werden in ihrem Aussehen über Cascading Stylesheets gesteuert. Drei Klassen sind dafür relevant, sie sollten in die Datei style.css (oder, wenn man einen anderen Stylesheet-Präfix gesetzt hat, <präfix>style.css) eingetragen werden. Mit beispielhafter Farbe für die Widgets:
.postmeclass { background-color:#ffee80; padding:10px; border-color:black; border:groove}
.postmeclass2 { background-color:#ffee80; padding:10px;}
Steuerung per Telegram
Mit dem Messenger Telegram kann man Kommandos von außen an FHEM schicken. Dazu pollt der Telegram-Client, der mit Hilfe des TelegramBot-Moduls realisiert wird, in regelmäßigen Abständen einen entsprechenden Server im Internet. Nach derzeitigem Stand der Technik ist das sicher, allerdings ist es empfehlenswert, diesen TelegramBot nicht auf dem gleichen Rechner wie das FHEM-Hauptsystem laufen zu lassen (siehe Anleitung TelegramBot).
Mit einem solchen Kommando kann man z.B. einen Dummy setzen - das löst einen Event aus, der via FHEM2FHEM auch auf entfernten FHEM-Systemen registriert werden kann. Mit einem notify bzw. DOIF kann dieser Event abgefangen und zur Absendung einer Antwort durch das PostMe-Modul verwendet werden:
define Remote.N DOIF ([Task] eq "Einkaufsliste") (get PostIt Einkaufsliste message,set Remote.Task Einkaufsliste Telegram)
Insgesamt führt dies dazu, dass man z.B. einfach von außen an seinen eigenen TelegramBot die Nachricht
magisches_Codewort set Task Einkaufsliste
senden kann - und kurz darauf die Einkaufsliste zurückbekommt.
Komfortabel verwalten mit Favorites
Noch einfacher ist die Bedienung von PostMe mit Telegram, wenn man diesem Messenger so genannte Favorites beibringt - das sind bevorzugte Kommandos. Beim Absenden dieser Kommandos auf einem Smartphone genügt es, die Kommandoabkürzung mit einem vorangestellten "/" zu senden. Definiert man beispielsweise für das Telegram-Device (NICHT für das Postme-Device)
attr Telegram favorites /H=set Telegram message "/Einkauf <sonstige Listen>"; /Einkauf=set Task get PostIt message Einkaufsliste; /Einkauf+=set Task set PostIt add Einkaufsliste; /Einkauf-=set Task set PostIt remove Einkaufsliste;
so kann man mit der Telegram-Nachricht
/H
ein auswählbares Menü seiner Listen erhalten, mit
/Einkauf
die Einkaufsliste abrufen und mit
/Einkauf+ <Item> /Einkauf- <Item>
Gegenstände hinzufügen oder entfernen. Achtung: Eigentlich ist das eine Sicherheitslücke, weil das magische Codewort nicht nötig ist. Man sollte also erstens die Telegram-User sorgfältig begrenzen, die diese Kommandos ausführen können, und zweitens auf keinen Fall beliebige FHEM-Kommandos über diesen Mechanismus ausführbar machen. Im hier diskutierten Fall (separate FHEM-Instanz und Trennung per FHEM2FHEM, indem hier nur die Task-Variable gesetzt wird) kann das also als sicher gelten.