MediaList
| MediaList | |
|---|---|
| Zweck / Funktion | |
| Erstellt eine Playliste aus lokaler Musiksammlung | |
| Allgemein | |
| Typ | Hilfsmodul |
| Details | |
| Dokumentation | EN / DE |
| Support (Forum) | Automatisierung |
| Modulname | 98_MediaList.pm |
| Ersteller | tobiasfaust (Forum /Wiki) |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Einleitung
Das MediaList-Modul ist ein Hilfsmodul für eine SONOS- oder MPD-Musiksteuerung. Das Modul erstellt auf Grundlage einer lokalen Mediathek (zb. von einem NAS per Samba auf dem FHEM Server eingebunden) eine Playlist. Der Benutzer wird dadurch durch eine Menüstruktur geleitet. Es kann ebenso per One-Click für das aktuelle Verzeichnis automatisch eine Playlist erstellt werden.
Weiterhin wird entweder ein lokal vorhandenes Cover oder ein Cover im Internet gesucht. Die Readings der MediaList sind an das TabletUI Widget "MediaList" angepasst.
Features
- Navigation durch eine lokal angebundene Musikbibliothek
- Erstellung von Playlisten in einer TabletUI-MediaList Widget JSON Struktur
- One-Click für eine Playlist des aktuell gewählten Verzeichnisses
- Suchen eines passenden Album Covers aus vier verschiedenen Internet-Quellen
- Übergabe der Playlist an ein SONOS- oder MPD-Device
Voraussetzungen
Es müssen ein paar PerlModule installiert sein:
install package libmp3-tag-perl, libjson-xs-perl, libmp3-info-perl, libmath-round-perl
Definition in FHEM
So wird das Modul definiert:
define <MyMediaList> MediaList <StartPfad>
define MyMediaList MediaList /media/music/
Folgende Attribute sollten gesetzt sein
- MediaList_PathReplaceFrom: Der lokal eingemountete Pfad
- MediaList_PathReplaceTo: die UNC Samba Freigabe im lokalen LAN (ohne Passwort(!)) für die mp3 Dateien
- MediaList_PathReplaceToPic: Ein öffentlicher im lokalen LAN zugänglicher Pfad, per Apache oder FHEM freigegeben
- MediaList_PlayerDevice: Das Zieldevice, welches die Playlist abspielen kann, aktuell nur SONOS und MPD
- MediaList_PlayerStartCommand: Das Startkommando für das Zieldevice. Platzhalter <???> werden beim Start durch den Pfad der generierten m3u-Datei ersetzt
Folgende Platzhalter werden im Attribut "MediaList_PlayerStartCommand" akzeptiert
- <fullfile> -> der volle Dateipfad mit Dateiname und Dateiendung
- <filename> -> nur der Dateiname, ohne Endung
- <fileext> -> nur die Dateiendung
Beispieldefinition für ein Sonos Player
MediaList_PathReplaceFrom /media/music/ MediaList_PathReplaceTo \\NAS/music/ MediaList_PathReplaceToPic https://192.168.10.30/music/ MediaList_PlayerDevice sonos_Wohnzimmer MediaList_PlayerStartCommand StartPlaylist file:<fullfile> MediaList_mkTempCopy none
Durch die Angabe des PlayerStartCommand wird die Playliste automatisch dem Sonos übergeben und angestartet.
set <MediaList> Play
Beispieldefinition für ein MPD Player
FHEM Konfiguration
MediaList_CacheFileDir /var/lib/mpd/playlists/ MediaList_PathReplaceFrom /media/music/ MediaList_PathReplaceToPic https://192.168.10.30/music/ MediaList_PlayerDevice MPD_KiZi MediaList_mkTempCopy symlink
Der Name der Playlist ist immer <PlayerDevice>.m3u. Die Plalist kann man nun in den MPD einladen und starten mit folgenden Kommando
set <PlayerDevice> playlist <PlayerDevice>
Zur Beachtung: den playlistnamen ohne die m3u Endung zu übergeben!
MPD Konfiguration
In der mpd.conf muss folgendes aktiviert sein:
auto_update "yes" save_absolute_paths_in_playlists "no" follow_outside_symlinks "yes" filesystem_charset "UTF-8"
In der mpd.conf muss das Musik-Verzeichnis und das PlaylistVerzeichnis identisch sein.
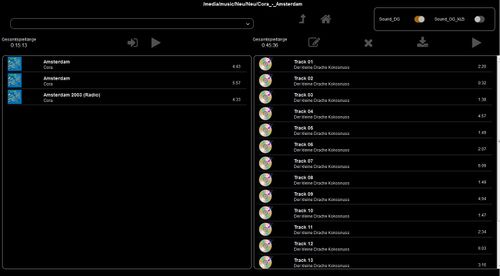
Tablet UI Konfiguration
Verlinkung mit Pagebutton
<div data-type="pagebutton" data-url="#musik-dg-settings.html" data-load="#musik-dg-settings" data-off-background-color="transparent" data-off-color="#606060" data-on-background-color="#606060" data-on-color="#222222" data-active-pattern=".*#musik-dg-settings.html" data-icon="oa-edit_settings" class="prefetch"> </div>
Setting Hauptseite
Die Seite musik-dg-settings.html beinhaltet den Aufruf des Templates und Übergabe der Devices
<body>
<div class="page" id="musik-dg-settings">
<div data-template="template_musik_mpd_settings.html"
data-parameter='{"MPD_par_device":"MPD_DG",
"ML_par_device":"ML_MPD_DG"}'>
</div>
</div>
</body>
Templatedefinition
Das Template beinhaltet die eigentlichen Funktionen,speziell abgestimt auf MPD. Für Sonos Devices sind nur minimale Änderungen in der Namensgebung der Befehle umzusetzen:
<div class="vbox fullsize items-top">
<div data-type="label" data-device="ML_par_device" data-get="CurrentDir" class="bold col-4-5 top-space-2x large"></div>
<div class="hbox full-width items-center">
<div data-type="select"
data-device="ML_par_device"
data-list="FolderContent"
data-set="RequestedDirectory"
class="top-space-2x col-1-2">
</div>
<div class="hbox col-1-4">
<div data-type="push"
data-device="ML_par_device"
data-icon="fa-level-up"
data-background-icon="-"
data-set-on="RequestedDirectory Back"
class="big">
</div>
<div data-type="push"
data-device="ML_par_device"
data-icon="fa-home"
data-background-icon="-"
data-set-on="RequestedDirectory /"
class="big">
</div>
</div>
<div class="hbox squareborder col-1-4">
<div class="sheet">
<div class="row">
<div data-type="label"
data-device="MPD_par_device"
data-get="outputname1"
class="cell">
</div>
<div data-type="checkbox"
data-device="MPD_par_device"
data-get="outputenabled1"
data-set="outputenabled1"
data-get-on="1"
data-get-off="0"
class="small cell">
</div>
<div data-type="label"
data-device="MPD_par_device"
data-get="outputname0"
class="cell">
</div>
<div data-type="checkbox"
data-device="MPD_par_device"
data-get="outputenabled0"
data-set="outputenabled0"
data-get-on="1"
data-get-off="0"
class="small cell">
</div>
</div>
</div>
</div>
</div>
<div class="hbox full-width">
<div class="hbox items-left">
<div class="vbox">
<div>Gesamtspiellänge</div>
<div data-type="label" data-device="ML_par_device" data-get="currentdir_playlistduration" data-substitution="toHoursFromSec()" class="large"></div>
</div>
<div class="hbox">
<div data-type="push"
data-device="ML_par_device"
data-icon="fa-sign-in"
data-background-icon="-"
data-set-on="Playlist_Add"
class="big">
</div>
<div data-type="push"
data-device="ML_par_device"
data-icon="fa-play"
data-background-icon="-"
data-set-on="Play currentdir"
class="big">
</div>
</div>
</div>
<div class="hbox items-left">
<div class="vbox">
<div>Gesamtspiellänge</div>
<div data-type="label" data-device="ML_par_device" data-get="playlistduration" data-substitution="toHoursFromSec()" class="large"></div>
</div>
<div class="hbox items-space-around">
<div data-type="push"
data-device="ML_par_device"
data-icon="fa-edit"
data-background-icon="-"
data-set-on=""
class="big">
</div>
<div data-type="push"
data-device="ML_par_device"
data-icon="fa-remove"
data-background-icon="-"
data-set-on="Playlist_Empty"
class="big">
</div>
<div data-type="push"
data-device="ML_par_device"
data-icon="fa-download"
data-background-icon="-"
data-set-on=""
class="big">
</div>
<div data-type="push"
data-device="ML_par_device"
data-icon="fa-play"
data-background-icon="-"
data-set-on="Play playlist"
class="big">
</div>
</div>
</div>
</div>
<div class="hbox full-width">
<div class="hbox items-top">
<div data-type="medialist"
data-device="ML_par_device"
data-get="currentdir_playlist"
data-set="Playlist_Add"
class="autoscroll squareborder">
</div>
<div data-type="medialist"
data-device="ML_par_device"
data-get="playlist"
data-set="Playlist_Del"
class="autoscroll squareborder">
</div>
</div>
</div>
</div>