Fronthem
| Fronthem | |
|---|---|
| Zweck / Funktion | |
| Anbindung von externen Frontends an FHEM (befindet sich in der Alpha-Phase) | |
| Allgemein | |
| Typ | Inoffiziell |
| Details | |
| Dokumentation | siehe Forum |
| Support (Forum) | Sonstige Systeme |
| Modulname | 01_fronthem.pm |
| Ersteller | Jörg alias herrmannj |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Fronthem ist ein Projekt von herrmannj und wurde im fhem-Forum erstmalig angekündigt: http://forum.fhem.de/index.php/topic,27291.0.html
Fronthem verfolgt die Idee, ein externes Web-Frontend (z. B. SmartVisu http://smartvisu.de) an fhem anzukoppeln und den Datenverkehr sowie die Zusammenarbeit von Befehlen und Parametern zwischen FHEM und dem Web-Frontend zu übernehmen.
Eine Installation für die Verwendung von SmartVisu mit Fronthem findet man hier Installation Fronthem.
Dazu besteht fronthem aus vier Bausteinen:
Bausteine
websocket
Der Websocket ist eine generische http-Schnittstelle, die von einem externen Frontend aus angesprochen werden kann.
Der Websocket wird durch ein fhem-Modul 01_fronthem.pm realisiert, das im Ordner .../fhem/FHEM/ abgelegt wird.
Der Websocket ist auf Port 2121 fest eingestellt, wird implizit durch die anderen Bausteine verwendet und benötigt im Prinzip keine weitere Beachtung, außer man möchte das Webinterface auf einem anderen Device neben FHEM laufen lassen.
device connector
Die Device-Connectoren dienen dazu, Endgeräte des Benutzers (PCs, Tablets, Smartphones usw.) als Clients zuzulassen und deren Berechtigungen (read, write) auf der Ebene einzelner Objekte zu steuern. Damit können z. B. die lieben Kinder zwar das Licht und die eigene Heizung steuern, aber nicht die Heizung umprogrammieren oder den Alarm ausschalten. Auch ein PIN-Schutz ist vorgesehen, im Moment aber noch nicht umgesetzt.
Die Device-Connectoren werden durch das fhem-Modul 31_fronthemDevice.pm realisiert, welches im Ordner .../fhem/FHEM/ abgelegt wird.
An den einzelnen Device-Connectoren werden die durch den websocket vom externen Frontend mitgeteilten Objekte aufgelistet und können dort einerseits mit fhem devices und andererseits in den Berechtigungen des jeweiligen Endgerätes konfiguriert werden.
Umgekehrt bedeutet dies, dass man die Kombination der Frontend-items mit den fhem-Devices über die Converter nur einmal pro item machen muss, die Berechtigungen der verwendeten Endgeräte muss man aber jeweils pro Endgerät einzeln setzen.
readings converter
Die Readings von fhem müssen in die Form der möglichen Werte des Frontends umgewandelt werden. Im umgekehrten Fall müssen Befehle des Frontends in fhem kompatible Befehle umgesetzt werden. Diese Aufgabe übernehmen die Readings Converter. Sie werden durch die Datei fhconverter.pm realisiert, die im Ordner .../fhem/FHEM/ abgelegt wird. Bisher gibt es folgende Converter:
- #Direct für Übertragung ohne Konvertierung
- #NumDirect für Übertragung von Zahlenwerten in einem begrenzten Werteraum zwischen Min und Max
- #NumDisplay für Zahlenwerte aus fhem Readings, nur lesend
- #WordDisplay ist in Planung, für Übertragung von selbst definierbaren Wörtern/Sätze
- #OnOff für Schalter, Übersetzung von On in 1 und Off in 0
- #RGBCombined für Übertragung von RGB-Werten so das sie FHEM akzeptiert
Näheres zu denn Convertern unter #Converter
Weitere Readings Converter werden noch folgen.
fronthemEditor
Der Javascript Editor ist eine fhem WebIF Erweiterung, um die Bindung der fremden Frontend-Objekte an FHEM Devices/Readings vorzunehmen und die dazu notwendigen Konvertierungen zu wählen. Er wird durch die Datei fronthemEditor.js repräsentiert, die in den Ordner .../fhem/www/frontend/pgm2/ kopiert wird.
Der Editor erscheint in fhem als komplette gad-Liste in den Details von jedem definierten fronthemDevice. Das mag auf den ersten Blick irreführend sein, weil die Definition der gad/items/plots fhem-global geschieht, war aber wohl die beste mögliche Umsetzung zur Zeit.
Man muss also durch den Editor an einem beliebigen fronthemDevice die Verknüpfung zwischen fhem-devices und smartVISU items herstellen, dann gilt diese für alle fhem Devices. Nur die Berechtigungen der einzelnen fhem Devices werden unterschiedlich gepflegt. (im Moment aber inaktiviert!)
Basic Syntax
Websocket
define <name> fronthem
Device Connector
Man muss jedes Device, mit dem man zugreifen will definieren.
Dadurch kann genau festgelegt werden, welches Device Rechte für eine jeweilige Schaltfunktion hat.
IP-Identify
Identifizierung per IP-Adresse. Dies ist nur im internen Netzwerk sehr sinnvoll. Ein Device wird definiert mit:
define <device> fronthemDevice <ip>
Zertificate-Identify
Das Device wird über ein Zertifikat identifiziert. Zuerst wird ein Zertifikat generiert, welches dann auf dem Device installiert werden muss.
Diese Methode der Identifizierung verspricht höhere Sicherheit, wie auch denn Vorteil, das man sich nicht einloggen muss.
Diese Funktion ist noch in Entwicklung.
Converter
Die Converter sind alle kompatibel mit dem oben erwähnten Frontend SmartVisu und werden auf Basis dieses Frontends erklärt.
Wenn jemand ein anderes Frontend verwenden will, muss er möglicherweise die Converter anpassen.
Direct
Die Werte werden ohne Konvertierung weitergegeben.
Gibt den Wert des von <reading> ohne weitere Wandlung an das Frontend weiter. In umgekehrter Richtung wird der vom Frontend geliefert Wert ohne Wandlung im hinterlegten <set> eingesetzt.
Beispiel: Anzeige eines An- oder Abwesenheitszustandes im Frontend (Textanzeige, Icon, Button)
NumDirect
NumDirect arbeitet bidirektional. Die Werte werden genau wie bei Direct ohne Umwandlung weitergegeben.
Der feine Unterschied zu Direct ist jedoch, das nur Zahlenwerte übergeben werden können.
Desweiteren kann man einen minimalen und maximalen Wert mitangeben. Dies hat denn Sinn, das man keine Werte einstellen kann, die überhaupt nicht möglich wären.
In der SmartVisu kann man z.B. -100°C einstellen, das wäre in FHEM jedoch gar nicht möglich.
NumDelayed
NumDelayed ist noch in Arbeit.
Ein bidirektionaler numerischer Converter mit einstellbarer Verzögerung.
Bietet bei der Ansteuerung mechanischer Aktoren (Markise, Jalousie) Vorteile gegenüber NumDirect. Als Beispiel sei die Steuerung einer Jalousie über einen Slider genannt. Da Slider ihre Werte kontinuierlich an FHEM übermitteln, würde bei der Verwendung anderer Converter dem entsprechenden Aktor (z.B. HM-BP), während der Benutzer den Slider bedient, mehrfach der vermeindliche Sollwert übermittelt werden. Gleichzeitig beginnt der Aktor seine Fahrt und übermittelt dem Slider seine aktuelle ist Position. Das führt zu einem springen des Sliders und einer "unschönen" Bedienung.
NumDelayed nimmt daher die Signale des Sliders entgegen, wartet jedoch mit der Weitergabe solange, bis sich der Slider (xxx ms, konfigurierbar) nicht mehr bewegt. In Gegenrichtung wird ebenso verfahren, erst wenn der Aktor seine Endposition erreicht, wird der Slider im Frontend aktualisiert. In diesem Beispiel würde das bedeuten das der Slider im Normalfall ohnehin so steht (Soll) wie vom Aktor gemeldet (Ist). Natürlich könnte der Benutzer oder ein Hindernis die Fahrt auch unterbrochen haben, dann würde der Slider auf die gemeldete Position aktualisiert.
NumDisplay
NumDisplay arbeitet nur in eine Richting, FHEM zu Frontend. Die Werte werden ohne Umwandlung weitergegeben.
Es ist dazu gedacht Zahlenwerte zu übergeben, ohne etwas zu verändern.
z.B. für Temperaturwerte
WordDisplay
WordDisplay ist derzeit in Planung, es wird noch über die Umsetzung diskutiert.
WordDisplay soll nur in eine Richtung arbeiten, FHEM zu Frontend. Es ist dazu gedacht Wörter oder Textpassagen zu übertragen.
Jedoch soll es möglich sein, eine Umwandlung selbst festzulegen. So kann man einfach mehrere Textausgaben abhängig vom Zustand an das Frontend schicken:
z.B. Geofancy: Home -> Zuhause, Underway -> Unterwegs, Work -> Arbeit
OnOff
Für einfache Ein/Aus-Funktionen.
FHEM interpretiert Ein/Aus-Funktionen mit on/off, SmartVisu jedoch mit 1/0.
Der OnOff-Converter wandelt diese bidirektional, damit sie richtig interpretiert werden.
RGBCombined
Ein Converter zur Steuerung von RGB Leuchtmitteln über Farbauswahlfelder (zb. Farbkreis)
Bidirektional, wandelt, verwendet 3 Frontend Items
reading: Name eines reading mit HEX RGB Wert des Leuchtmittels
converter (mit Parameter): RGBCombined <itemRed>, <itemYellow>, <itemBlue>
set: Name des set Befehls, bekommt HEX RGB Wert übergeben
Dieser Converter muss gleichlautend für alle 3 RGB Kanäle des Frontends definiert werden.
Device Connector
Sobald ein fronthemDevice definiert ist, kann man über die device details in fhem die GADs definieren und die Rechte verteilen.
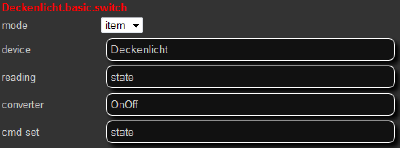
GAD definieren
Eine GAD-Definierung besteht aus:
- mode
- device
- reading
- converter
- cmd set
mode
Es gibt 2 Modis:
- item
- plot
device
Hier wird der Name des FHEM-Devices eingetragen, an das die Befehle geschickt werden. Die vorhandenen Devices in fhem werden als Liste unter dem Eingabefeld angezeigt, sobald man mit der Eingabe beginnt.
Groß/Kleinschreibung muss beachtet werden!
reading
Das für die Anzeige zu verwendende Reading des fhem Devices, z. B. "state" oder "Level". Die vorhandenen Readings des gewählten fhem-Devices werden als Liste unter dem Eingabefeld angezeigt, sobald man mit der Eingabe beginnt.
Readings werden, wenn das Frontend dies anfordert, aktiv von fronthem gelesen und (per push) proaktiv an das Frontend gesendet wenn fhem entsprechende events erzeugt.
converter
Hier gibt man denn Namen des Converters an, denn man verwenden möchte. Es stehen unterschiedliche converter für verschiedene Aufgabenstellungen zur Verfügung. Über das Konzept der converter können fhem Device unterschiedlichster Typen und Funktionen über das Frontend bedient werden. So versorgt der gleiche converter der die Solltemperatur des virtuellen Heizungsthermostats (bidriektional) einstellt auch die Füllstandanzeige der Zisterne sowie den Dimmer. In all diesen Fällen handelt es sich um die Übertragung von numerischen Werten. Converter können dabei auch Spezialaufgaben wie die Begrenzung des Wertebereichs übernehmen. So lässt sich über NumDirect zum Beispiel die Solltemperatur Einstellung für virtuelle Heizungsregler auf Min und Max Werte begrenzen.
Oben ist eine Standardliste der #Converter. Die meisten Devices können mit diesen Convertern angesteuert werden.
Groß/Kleinschreibung muss beachtet werden!
cmd set
Das zum Schreiben zu verwendende Reading des fhem Devices, z. B. "state" oder "Level". Die vorhandenen Readings des gewählten fhem-Devices werden als Liste unter dem Eingabefeld angezeigt, sobald man mit der Eingabe beginnt.
Das gewählte Reading gibt den "set" des fhem Devices an, der die Rückgabe des Converters entgegen nimmt.
Bei Lampe z.B. "state".
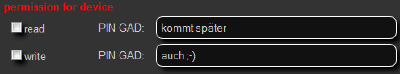
Devicerechte vergeben
Devicerechte bestehen aus:
- read
- write
- PIN GAD
read
Das Device darf die Statuswerte auslesen, jedoch nicht verändern.
write
Das Device darf Statuswerte ändern.
PIN GAD
In Entwicklung...
Universelle ZeitSchaltUhr UZSU
Es existiert ein Widget für eine universelle ZeitSchaltUhr auf GitHub unter https://github.com/mworion/uzsu_widget .
Hierbei bitte die Version 2.0 des UZSU Widgets verwenden oder das UZSU Widget aus https://github.com/herrmannj/smartvisu-widgets beziehen
Man muss dazu die uzsu_widget.html in das eigene Verzeichnis in ../pages/.. kopieren und die visu.js und die visu.css in seine Installation integrieren (Achtung, wenn die beiden Dateien schon bestehen, dann muss man das manuell zusammenkopieren!)
Das Widget kann in SmartVISU wie gewohnt eingebunden werden:
(für ein Ergebnis, das der Benutzer direkt eintippen kann, z.B. 'on' oder 'off')
{% import "widget_uzsu.html" as visu %}
{{ visu.uzsu_icon('UZSUtxt', gad_uzsu, '', '', '', '', 'text') }}
oder (für ein Ergebnis zwischen 0 und 100)
{% import "widget_uzsu.html" as visu %}
{{ visu.uzsu_icon('UZSUnum', gad_uzsu, '', '', '', '', 'num', 0, 100) }}
oder (für ein Ergebnis {0,1}, das aber als flip mit 'an' und 'aus' angezeigt wird)
{% import "widget_uzsu.html" as visu %}
{{ visu.uzsu_icon('UZSUnum', gad_uzsu, '', '', '', '', 'bool', 'an', 'aus') }}
Um die Antwort des Widgets in fhem zu verarbeiten, benötigt man
1. je ein Reading uzsu an dem zu schaltenden Device, das man mit
setreading <device> uzsu {}
erzeugen MUSS.
2. eine Anbindung des uzsu-GAD per UZSU Converter an das Reading uzsu des zu schaltenden Device read und write in fhem
3. folgenden Code in der 99_FronthemUtils.pm:
Im Package Main:
use JSON;
###############################################################################
#
# Umsetzen der UZSU-Settings für ein device
#
###############################################################################
sub UZSU_execute($$)
{
my ($device, $uzsu) = @_;
$uzsu = decode_json($uzsu);
fhem('delete wdt_'.$device.'_uzsu');
my $weekdays_part = " ";
for(my $i=0; $i < @{$uzsu->{list}}; $i++) {
my $weekdays = $uzsu->{list}[$i]->{rrule};
$weekdays = substr($weekdays,18,50);
if (($uzsu->{list}[$i]->{active})) {
$weekdays_part = $weekdays_part.' '.$weekdays.'|'.$uzsu->{list}[$i]->{time}.'|'.$uzsu->{list}[$i]->{value};
}
}
fhem('define wdt_'.$device.'_uzsu'.' WeekdayTimer '.$device.' en '.$weekdays_part);
if ($uzsu->{active}){
fhem('attr wdt_'.$device.'_uzsu disable 0');
} else {
fhem('attr wdt_'.$device.'_uzsu disable 1');
}
}
Im Package fronthem, selbe Datei:
use JSON;
###############################################################################
#
# Setreading a device reading using JSON conversion (gadval => reading=decode_json() => setval => encode_json(reading) )
#
###############################################################################
sub UZSU(@)
{
my ($param) = @_;
my $cmd = $param->{cmd};
my $gad = $param->{gad};
my $gadval = $param->{gadval};
my $device = $param->{device};
my $reading = $param->{reading};
my $event = $param->{event};
my @args = @{$param->{args}};
my $cache = $param->{cache};
if ($param->{cmd} eq 'get')
{
$param->{cmd} = 'send';
}
if ($param->{cmd} eq 'send')
{
$param->{gad} = $gad;
$param->{gadval} = decode_json(main::ReadingsVal($device, $reading, ''));
$param->{gads} = [];
return undef;
}
elsif ($param->{cmd} eq 'rcv')
{
$gadval = encode_json($gadval);
$gadval =~ s/;/;;/ig;
$param->{result} = main::fhem("setreading $device $reading $gadval");
$param->{results} = [];
return 'done';
}
elsif ($param->{cmd} eq '?')
{
return 'usage: UZSU';
}
return undef;
}
Dieser Code erzeugt aus den Einstellungen im Widget entsprechende WeekdayTimer in fhem und löscht und erstellt neu bei jeder Änderung in SmartVISU.
4. Die Funktion muss getriggert werden. Dazu ist ein notify nötig, das auf die Veränderung der uzsu Readings reagiert:
define UZSU notify .*:uzsu:.* { UZSU_execute($NAME, $EVTPART1) }
Voila!