FTUI Widget Datetimepicker: Unterschied zwischen den Versionen
Drhirn (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Das [[{{PAGENAME}}|Datetimepicker Widget]] ist ein Widget für FHEM Tablet UI, mit dem eine Auswahlmöglichkeit für Datum und/oder Uhrzeit erstellt werden…“) |
Ulm32b (Diskussion | Beiträge) (data-min-time und data-max-time ergänzt) |
||
| (3 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 9: | Zeile 9: | ||
==Attribute== | ==Attribute== | ||
Für das | Für das Datetimepicker-Widget gelten alle Attribute des [[FTUI Widget Label|Label-Widgets]]. Und zusätzlich die folgenden: | ||
{|class="wikitable" | {|class="wikitable" | ||
!Attribut | !Attribut | ||
| Zeile 25: | Zeile 25: | ||
|- | |- | ||
|'''data-step'''||Abstand der Minutenanzeige in Minuten||60||data-step="10" | |'''data-step'''||Abstand der Minutenanzeige in Minuten||60||data-step="10" | ||
|- | |||
|'''data-min-time'''||Kleinstwert im Auswahlfeld für Zeit||||data-min-time="09:00:00" | |||
|- | |||
|'''data-max-time'''||Größstwert im Auswahlfeld für Zeit||||data-max-time="18:00:00" | |||
|- | |- | ||
|'''data-set-value'''||Format des Wertes, der an FHEM gesendet werden soll||$v (nur der Wert)|| | |'''data-set-value'''||Format des Wertes, der an FHEM gesendet werden soll||$v (nur der Wert)|| | ||
| Zeile 31: | Zeile 35: | ||
==Beispiele== | ==Beispiele== | ||
===Datum und Uhrzeit - Schema dark=== | ===Datum und Uhrzeit - Schema dark=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="datetimepicker" | <div data-type="datetimepicker" | ||
data-device='dummy1' | data-device='dummy1' | ||
class="inline"></div> | class="inline"></div> | ||
</ | </syntaxhighlight> | ||
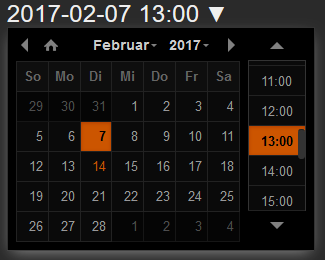
[[File:FTUI_Widget_Datetimepicker_01.png]] | [[File:FTUI_Widget_Datetimepicker_01.png]] | ||
===Datum und Uhrzeit - Schema normal=== | ===Datum und Uhrzeit - Schema normal=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="datetimepicker" | <div data-type="datetimepicker" | ||
data-device='dummy1' | data-device='dummy1' | ||
data-theme="normal" | data-theme="normal" | ||
class="inline"></div> | class="inline"></div> | ||
</ | </syntaxhighlight> | ||
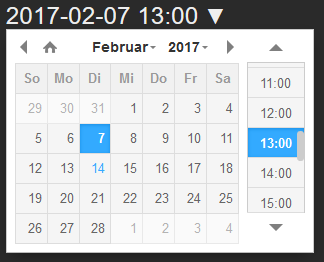
[[File:FTUI_Widget_Datetimepicker_02.png]] | [[File:FTUI_Widget_Datetimepicker_02.png]] | ||
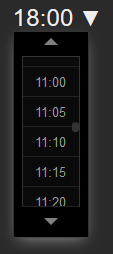
===Nur Zeitauswahl - Abstand 5min=== | ===Nur Zeitauswahl - Abstand 5min=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="datetimepicker" | <div data-type="datetimepicker" | ||
data-device='dummy1' | data-device='dummy1' | ||
| Zeile 56: | Zeile 60: | ||
data-step="5" | data-step="5" | ||
class="inline"></div> | class="inline"></div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Datetimepicker_03.png]] | [[File:FTUI_Widget_Datetimepicker_03.png]] | ||
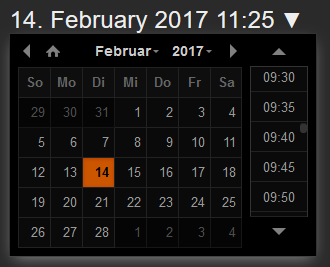
===Benutzerdefiniertes Anzeigeformat=== | ===Benutzerdefiniertes Anzeigeformat=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="datetimepicker" | <div data-type="datetimepicker" | ||
data-device='dummy1' | data-device='dummy1' | ||
| Zeile 67: | Zeile 71: | ||
data-format="d. F Y H:i" | data-format="d. F Y H:i" | ||
class="inline"></div> | class="inline"></div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Datetimepicker_04.png]] | [[File:FTUI_Widget_Datetimepicker_04.png]] | ||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI|Datetimepicker]] | ||
Aktuelle Version vom 27. Oktober 2018, 13:44 Uhr
Das Datetimepicker Widget ist ein Widget für FHEM Tablet UI, mit dem eine Auswahlmöglichkeit für Datum und/oder Uhrzeit erstellt werden kann.
Attribute
Für das Datetimepicker-Widget gelten alle Attribute des Label-Widgets. Und zusätzlich die folgenden:
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-format | Datum- und Zeitformat der Anzeige | Y-m-d H:i | data-format="d. F Y" |
| data-theme | Farb-Schema (normal, dark) | dark | data-theme="normal" |
| data-timepicker | Auswahlfeld für Zeit anzeigen | true | data-timepicker="false" |
| data-datepicker | Auswahlfeld für Datum anzeigen | true | data-datepicker="false" |
| data-step | Abstand der Minutenanzeige in Minuten | 60 | data-step="10" |
| data-min-time | Kleinstwert im Auswahlfeld für Zeit | data-min-time="09:00:00" | |
| data-max-time | Größstwert im Auswahlfeld für Zeit | data-max-time="18:00:00" | |
| data-set-value | Format des Wertes, der an FHEM gesendet werden soll | $v (nur der Wert) |
Beispiele
Datum und Uhrzeit - Schema dark
<div data-type="datetimepicker"
data-device='dummy1'
class="inline"></div>
Datum und Uhrzeit - Schema normal
<div data-type="datetimepicker"
data-device='dummy1'
data-theme="normal"
class="inline"></div>
Nur Zeitauswahl - Abstand 5min
<div data-type="datetimepicker"
data-device='dummy1'
data-datepicker="false"
data-step="5"
class="inline"></div>
Benutzerdefiniertes Anzeigeformat
<div data-type="datetimepicker"
data-device='dummy1'
data-step="5"
data-format="d. F Y H:i"
class="inline"></div>