DOIF/Ein- und Ausgabe in FHEMWEB und Tablet-UI am Beispiel einer Schaltuhr
Bisher konnte DOIF nur als Anzeigeelement genutzt werden. Die Eingabe erfolgte über extra definierte Dummys.
Die Einführung der Attribute setList und readingList ermöglicht es DOIF als vollwertiges Frontendelement mit Ein- und Ausgabefunktion einzusetzen und gleichzeitig die bedingten Aktionen zu nutzen. Die neuen Möglichkeiten sollen am Beispiel einer Schaltuhr dargestellt werden.
Anforderungen
Die Schaltuhr soll manuell geschaltet und es soll eine Ein- und Ausschaltzeit eingestellt werden können. Die Bedienung soll im Frontend erfolgen.
Definition der Schaltuhr
Die Definition ist für den direkten Import über Raw definition geschrieben.
define Schaltuhr DOIF (["$SELF:mybutton: on"]) attr Schaltuhr notexist "1" defmod Schaltuhr DOIF (["$SELF:mybutton: on"] or [[$SELF:mybegin]])\ (set lamp on)\ DOELSEIF (["$SELF:mybutton: off"] or [[$SELF:myend]])\ (set lamp off) attr Schaltuhr cmdState on|off attr Schaltuhr group Schaltuhr attr Schaltuhr notexist "1" attr Schaltuhr room 0_Test attr Schaltuhr readingList mybutton mybegin myend attr Schaltuhr setList mybutton:on,off mybegin:time myend:time attr Schaltuhr webCmd mybutton:mybegin:myend define lamp dummy attr lamp room 0_Test attr lamp group Schaltuhr
Beschreibung
readingsList ermöglicht es die angegebenen Readings über set zu setzen. setList gibt die Werte und das Widget vor, das im Frontend angezeigt werden soll. webCmd zeigt die so konfigurierten Readings im FHEMWEB an. cmdState ersetzt die DOIF interne Vogabe des Status. Das Reading mybutton wird als Schalter benutzt, die Readings mybegin und myend beinhalten die Ein- und Ausschaltzeit. $SELF steht für den DOIF Namen, [$SELF:mybegin] ist gleichbedeutend mit [Schaltuhr:mybegin]
Das DOIF schaltet lamp ein, wenn mybutton auf on gesetzt wird, oder wenn die aktuelle Zeit mybeginn erreicht. Es schaltet lamp aus, wenn mybutton auf off gesetzt wird, oder wenn die aktuelle Zeit myend überschreitet.
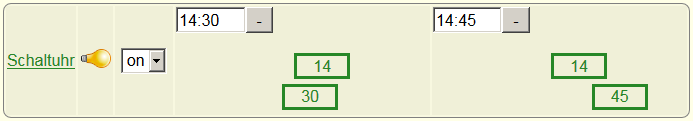
Anzeige im FHEMWEB
Anzeige im Tablet-UI
Der Beispiel Code ist für Tablet-UI 2.2
<li data-row="2" data-col="1" data-sizex="4" data-sizey="1" > <header>on / off begin end </header> <div data-type="switch" data-device="Schaltuhr" data-set="mybutton" data-states='["on","off"]' data-colors='["red","green"]' data-background-colors='["#2A2A2A","#2A2A2A"]' data-set-states='["off","on"]' data-icons='["fa-toggle-on","fa-toggle-off"]' data-background-icons='["fa-blank","fa-blank"]' data-on-background-color="grey" data-off-background-color="grey" class="top-narrow inline left big"> </div> <div data-type="datetimepicker" data-device="Schaltuhr" data-get="mybegin" data-set="mybegin" data-set-value="$v" data-format="H:i" data-step="15" data-datepicker="false" class="top-narrow-20 inline red big"> </div> <div data-type="datetimepicker" data-device="Schaltuhr" data-get="myend" data-set="myend" data-set-value="$v" data-format="H:i" data-step="15" data-datepicker="false" class="top-narrow-20 inline right green big"> </div> </li>