DOIF/Ein- und Ausgabe in FHEMWEB und Tablet-UI am Beispiel einer Schaltuhr: Unterschied zwischen den Versionen
Trelle (Diskussion | Beiträge) |
Trelle (Diskussion | Beiträge) |
||
| (23 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Randnotiz|RNTyp= | {{Randnotiz|RNTyp=g|RNText=Eine aktuelle DOIF-Version ist erforderlich}}<br>[[Datei:Zeitsteuerung mit manuell EinAus.png|mini|455px|right|]] | ||
Bisher konnte DOIF nur als Anzeigeelement genutzt werden. Die Eingabe erfolgte über extra definierte Dummys. | Bisher konnte DOIF nur als Anzeigeelement genutzt werden. Die Eingabe erfolgte über extra definierte Dummys. | ||
Die Einführung der Attribute '''setList''' und '''readingList''' ermöglicht es DOIF als vollwertiges Frontendelement mit Ein- und Ausgabefunktion einzusetzen und gleichzeitig die bedingten Aktionen zu nutzen. Die neuen Möglichkeiten sollen am Beispiel einer Schaltuhr dargestellt werden. | Die Einführung der Attribute '''setList''' und '''readingList''' ermöglicht es DOIF als vollwertiges Frontendelement mit Ein- und Ausgabefunktion einzusetzen und gleichzeitig die bedingten Aktionen zu nutzen. Die neuen Möglichkeiten sollen am Beispiel einer Schaltuhr dargestellt werden. | ||
| Zeile 12: | Zeile 12: | ||
* Default-Wert für Zeitangaben '''[$SELF:mybegin,"00:00"]''' | * Default-Wert für Zeitangaben '''[$SELF:mybegin,"00:00"]''' | ||
}} | }} | ||
'''readingsList''' ermöglicht es die angegebenen Readings über '''set''' zu setzen. | '''readingsList''' ermöglicht es die angegebenen Readings über '''set''' zu setzen. | ||
'''setList''' gibt die Werte und das Widget vor, das im Frontend angezeigt werden soll. | |||
'''webCmd''' zeigt die so konfigurierten Readings im FHEMWEB an. '''cmdState''' ersetzt die DOIF interne Vogabe des Status. | Der Befehl enthält ein Leerzeichen und muss daher auf einen Befehl ohne Leerzeichen [[eventMap|gemappt]] werden z.B., wenn [[devStateIcon]] oder [[webCmd]] verwendet wird. | ||
Das Reading ''' | |||
'''$SELF''' steht für den DOIF Namen, '''[$SELF: | '''setList''' gibt die Werte und das Widget vor, das im Frontend angezeigt werden soll. | ||
Das DOIF schaltet '''lamp''' ein, wenn ''' | '''webCmd''' zeigt die so konfigurierten Readings im FHEMWEB an. '''cmdState''' ersetzt die DOIF interne Vogabe des Status. | ||
Es schaltet '''lamp''' aus, wenn ''' | |||
Das Reading '''P_mybutton''' wird als Schalter benutzt, die Readings '''P_mybegin''' und '''P_myend''' beinhalten die Ein- und Ausschaltzeit. | |||
'''$SELF''' steht für den DOIF Namen, '''[$SELF:P_mybegin]''' ist gleichbedeutend mit '''[Schaltuhr:P_mybegin]'''. | |||
Das DOIF schaltet '''lamp''' ein, wenn '''P_mybutton''' auf '''on''' gesetzt wird, oder wenn die aktuelle Zeit '''P_mybeginn''' erreicht. | |||
Es schaltet '''lamp''' aus, wenn '''P_mybutton''' auf '''off''' gesetzt wird, oder wenn die aktuelle Zeit '''P_myend''' überschreitet. | |||
==== Beispiel zum Abbilden eines Befehls mit Leerzeichen auf einen Befehl ohne Leerzeichen ==== | |||
Um '''P_mybutton''' ohne Auswahlliste auf '''on''' zu setzen müsste das webCmd so aussehen <code>webCmd mybutton on</code>, ohne das Attribut setList für P_mybutton. | |||
===Definition=== | ===Definition=== | ||
<pre> | <pre> | ||
(["$SELF: | (["$SELF:P_mybutton: on"] or [[$SELF:P_mybegin,"00:00"]])\ | ||
(set lamp_Labor000 on)\ | (set lamp_Labor000 on)\ | ||
DOELSEIF (["$SELF: | DOELSEIF (["$SELF:P_mybutton: off"] or [[$SELF:P_myend,"00:01"]])\ | ||
(set lamp_Labor000 off) | (set lamp_Labor000 off) | ||
</pre> | </pre> | ||
| Zeile 31: | Zeile 43: | ||
Die wesentlichen Attribute zur Darstellung im FHEMWEB-Frontend. | Die wesentlichen Attribute zur Darstellung im FHEMWEB-Frontend. | ||
<pre> | <pre> | ||
readingList | readingList P_mybutton P_mybegin P_myend | ||
setList | setList P_mybutton:on,off P_mybegin:time P_myend:time | ||
webCmd | webCmd P_mybutton:P_mybegin:P_myend | ||
</pre> | </pre> | ||
<div class="toccolours mw-collapsible mw-collapsed" style="font-weight:bold"> | |||
===Laborgruppe zum Import mit [[DOIF/Import von Code Snippets|Raw definition]]=== | ===Laborgruppe zum Import mit [[DOIF/Import von Code Snippets|Raw definition]]=== | ||
<pre> | <pre class="mw-collapsible-content" style="font-weight:normal"> | ||
define lamp_Labor000 dummy | define lamp_Labor000 dummy | ||
attr lamp_Labor000 alias Lampe | attr lamp_Labor000 alias Lampe | ||
| Zeile 42: | Zeile 56: | ||
attr lamp_Labor000 room DOIF_Labor | attr lamp_Labor000 room DOIF_Labor | ||
define time_switch_Labor DOIF (["$SELF: | define time_switch_Labor DOIF (["$SELF:P_mybutton: on"] or [[$SELF:P_mybegin,"00:00"]])\ | ||
(set lamp_Labor000 on)\ | (set lamp_Labor000 on)\ | ||
DOELSEIF (["$SELF: | DOELSEIF (["$SELF:P_mybutton: off"] or [[$SELF:P_myend,"00:01"]])\ | ||
(set lamp_Labor000 off) | (set lamp_Labor000 off) | ||
attr time_switch_Labor alias Schaltuhr | attr time_switch_Labor alias Schaltuhr | ||
attr time_switch_Labor cmdState on|off | attr time_switch_Labor cmdState on|off | ||
attr time_switch_Labor group Labor: Zeitsteuerung mit manuell Ein/Aus | attr time_switch_Labor group Labor: Zeitsteuerung mit manuell Ein/Aus | ||
attr time_switch_Labor readingList | attr time_switch_Labor readingList P_mybutton P_mybegin P_myend | ||
attr time_switch_Labor room DOIF_Labor | attr time_switch_Labor room DOIF_Labor | ||
attr time_switch_Labor setList | attr time_switch_Labor setList P_mybutton:uzsuSelectRadio,on,off P_mybegin:time P_myend:time | ||
attr time_switch_Labor webCmd | attr time_switch_Labor webCmd P_mybutton:P_mybegin:P_myend | ||
defmod rg_time_switch_Labor readingsGroup time_switch_Labor:+STATE,<P_mybutton>,P_mybutton,<P_mybegin>,P_mybegin,<P_myend>,P_myend | |||
attr rg_time_switch_Labor commands {"P_mybutton"=>"P_mybutton:","P_mybegin"=>"P_mybegin:","P_myend"=>"P_myend:",} | |||
attr rg_time_switch_Labor group Labor: Zeitsteuerung mit manuell Ein/Aus | |||
attr rg_time_switch_Labor noheading 1 | |||
attr rg_time_switch_Labor room DOIF_Labor | |||
save | save | ||
</pre> | </pre> | ||
</div> | |||
==Darstellung im Frontend== | ==Darstellung im Frontend== | ||
===FHEMWEB=== | ===FHEMWEB=== | ||
====Raumansicht==== | |||
Standardanzeige in der Raumansicht. | |||
[[Datei:Schaltuhr.png]] | [[Datei:Schaltuhr.png]] | ||
====ReadingsGroup==== | |||
Anzeige des DOIF in einer [[readingsGroup]] mit Beschriftung. | |||
In diesem Fall wurden die Readingnamen als Beschriftung gesetzt, dies geschieht bei der Verwendung von [[DOIFtools#Erstellen_einer_ReadingsGroup_f.C3.BCr_ein_DOIF|DOIFtools]] automatisch. | |||
[[Datei:Rg_Zeitsteuerung_mit_manuell_EinAus.png]] | |||
===Tablet-UI=== | ===Tablet-UI=== | ||
[[Datei:Schaltuhr_ftui.png]] | [[Datei:Schaltuhr_ftui.png]] | ||
<div class="toccolours mw-collapsible mw-collapsed" style="font-weight:bold"> | |||
===HTML-Code für Tablet-UI 2.2=== | ===HTML-Code für Tablet-UI 2.2=== | ||
<pre class="mw-collapsible-content" style="font-weight:normal"> | |||
<pre> | |||
<li data-row="2" data-col="1" data-sizex="4" data-sizey="1"> | <li data-row="2" data-col="1" data-sizex="4" data-sizey="1"> | ||
<div | <div | ||
| Zeile 77: | Zeile 109: | ||
data-type="switch" | data-type="switch" | ||
data-device="time_switch_Labor" | data-device="time_switch_Labor" | ||
data-set=" | data-set="P_mybutton" | ||
data-states='["on","off"]' | data-states='["on","off"]' | ||
data-colors='["red","green"]' | data-colors='["red","green"]' | ||
| Zeile 91: | Zeile 123: | ||
data-type="datetimepicker" | data-type="datetimepicker" | ||
data-device="time_switch_Labor" | data-device="time_switch_Labor" | ||
data-get=" | data-get="P_mybegin" | ||
data-set=" | data-set="P_mybegin" | ||
data-set-value="$v" | data-set-value="$v" | ||
data-format="H:i" | data-format="H:i" | ||
| Zeile 102: | Zeile 134: | ||
data-type="datetimepicker" | data-type="datetimepicker" | ||
data-device="time_switch_Labor" | data-device="time_switch_Labor" | ||
data-get=" | data-get="P_myend" | ||
data-set=" | data-set="P_myend" | ||
data-set-value="$v" | data-set-value="$v" | ||
data-format="H:i" | data-format="H:i" | ||
| Zeile 112: | Zeile 144: | ||
</li> | </li> | ||
</pre> | </pre> | ||
</div> | |||
==Links== | ==Links== | ||
* [[DOIF]] | * [[DOIF]] | ||
* [[DOIF/Labor - ausführbare, praxisnahe Beispiele als Problemlösung zum Experimentieren]] | |||
* [[DOIF/Import von Code Snippets]] | * [[DOIF/Import von Code Snippets]] | ||
* [[FHEM Tablet UI]] | * [[FHEM Tablet UI]] | ||
Aktuelle Version vom 3. März 2017, 20:30 Uhr
Bisher konnte DOIF nur als Anzeigeelement genutzt werden. Die Eingabe erfolgte über extra definierte Dummys. Die Einführung der Attribute setList und readingList ermöglicht es DOIF als vollwertiges Frontendelement mit Ein- und Ausgabefunktion einzusetzen und gleichzeitig die bedingten Aktionen zu nutzen. Die neuen Möglichkeiten sollen am Beispiel einer Schaltuhr dargestellt werden.
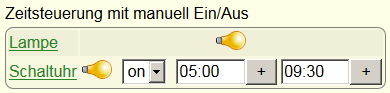
Zeitsteuerung mit manuell Ein/Aus
Die Schaltuhr soll manuell geschaltet und es soll eine Ein- und Ausschaltzeit eingestellt werden können. Die Bedienung soll im Frontend erfolgen.
Beschreibung
- setList
- readingList
- $SELF, triggern auf Status mit [$SELF:<Reading>]
- Default-Wert für Zeitangaben [$SELF:mybegin,"00:00"]
readingsList ermöglicht es die angegebenen Readings über set zu setzen.
Der Befehl enthält ein Leerzeichen und muss daher auf einen Befehl ohne Leerzeichen gemappt werden z.B., wenn devStateIcon oder webCmd verwendet wird.
setList gibt die Werte und das Widget vor, das im Frontend angezeigt werden soll.
webCmd zeigt die so konfigurierten Readings im FHEMWEB an. cmdState ersetzt die DOIF interne Vogabe des Status.
Das Reading P_mybutton wird als Schalter benutzt, die Readings P_mybegin und P_myend beinhalten die Ein- und Ausschaltzeit. $SELF steht für den DOIF Namen, [$SELF:P_mybegin] ist gleichbedeutend mit [Schaltuhr:P_mybegin].
Das DOIF schaltet lamp ein, wenn P_mybutton auf on gesetzt wird, oder wenn die aktuelle Zeit P_mybeginn erreicht.
Es schaltet lamp aus, wenn P_mybutton auf off gesetzt wird, oder wenn die aktuelle Zeit P_myend überschreitet.
Beispiel zum Abbilden eines Befehls mit Leerzeichen auf einen Befehl ohne Leerzeichen
Um P_mybutton ohne Auswahlliste auf on zu setzen müsste das webCmd so aussehen webCmd mybutton on, ohne das Attribut setList für P_mybutton.
Definition
(["$SELF:P_mybutton: on"] or [[$SELF:P_mybegin,"00:00"]])\ (set lamp_Labor000 on)\ DOELSEIF (["$SELF:P_mybutton: off"] or [[$SELF:P_myend,"00:01"]])\ (set lamp_Labor000 off)
Attribute
Die wesentlichen Attribute zur Darstellung im FHEMWEB-Frontend.
readingList P_mybutton P_mybegin P_myend setList P_mybutton:on,off P_mybegin:time P_myend:time webCmd P_mybutton:P_mybegin:P_myend
Laborgruppe zum Import mit Raw definition
define lamp_Labor000 dummy
attr lamp_Labor000 alias Lampe
attr lamp_Labor000 group Labor: Zeitsteuerung mit manuell Ein/Aus
attr lamp_Labor000 room DOIF_Labor
define time_switch_Labor DOIF (["$SELF:P_mybutton: on"] or [[$SELF:P_mybegin,"00:00"]])\
(set lamp_Labor000 on)\
DOELSEIF (["$SELF:P_mybutton: off"] or [[$SELF:P_myend,"00:01"]])\
(set lamp_Labor000 off)
attr time_switch_Labor alias Schaltuhr
attr time_switch_Labor cmdState on|off
attr time_switch_Labor group Labor: Zeitsteuerung mit manuell Ein/Aus
attr time_switch_Labor readingList P_mybutton P_mybegin P_myend
attr time_switch_Labor room DOIF_Labor
attr time_switch_Labor setList P_mybutton:uzsuSelectRadio,on,off P_mybegin:time P_myend:time
attr time_switch_Labor webCmd P_mybutton:P_mybegin:P_myend
defmod rg_time_switch_Labor readingsGroup time_switch_Labor:+STATE,<P_mybutton>,P_mybutton,<P_mybegin>,P_mybegin,<P_myend>,P_myend
attr rg_time_switch_Labor commands {"P_mybutton"=>"P_mybutton:","P_mybegin"=>"P_mybegin:","P_myend"=>"P_myend:",}
attr rg_time_switch_Labor group Labor: Zeitsteuerung mit manuell Ein/Aus
attr rg_time_switch_Labor noheading 1
attr rg_time_switch_Labor room DOIF_Labor
save
Darstellung im Frontend
FHEMWEB
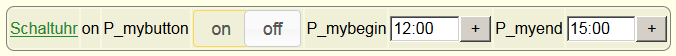
Raumansicht
Standardanzeige in der Raumansicht.
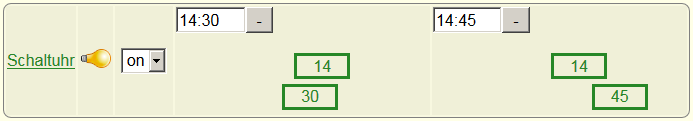
ReadingsGroup
Anzeige des DOIF in einer readingsGroup mit Beschriftung. In diesem Fall wurden die Readingnamen als Beschriftung gesetzt, dies geschieht bei der Verwendung von DOIFtools automatisch.
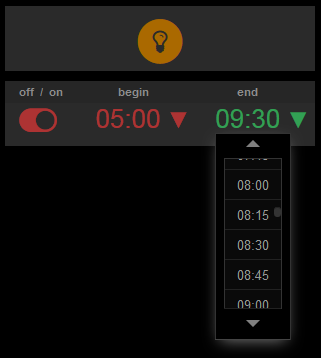
Tablet-UI
HTML-Code für Tablet-UI 2.2
<li data-row="2" data-col="1" data-sizex="4" data-sizey="1"> <div data-type="switch" data-device="lamp_Labor000" data-limits='["on","off"]' class="cell readonly"> </div> </li> <li data-row="3" data-col="1" data-sizex="4" data-sizey="1" > <header>off / on begin end </header> <div data-type="switch" data-device="time_switch_Labor" data-set="P_mybutton" data-states='["on","off"]' data-colors='["red","green"]' data-background-colors='["#2A2A2A","#2A2A2A"]' data-set-states='["off","on"]' data-icons='["fa-toggle-on","fa-toggle-off"]' data-background-icons='["fa-blank","fa-blank"]' data-on-background-color="grey" data-off-background-color="grey" class="top-narrow inline left big"> </div> <div data-type="datetimepicker" data-device="time_switch_Labor" data-get="P_mybegin" data-set="P_mybegin" data-set-value="$v" data-format="H:i" data-step="15" data-datepicker="false" class="top-narrow-20 inline red big"> </div> <div data-type="datetimepicker" data-device="time_switch_Labor" data-get="P_myend" data-set="P_myend" data-set-value="$v" data-format="H:i" data-step="15" data-datepicker="false" class="top-narrow-20 inline right green big"> </div> </li>