Color: Unterschied zwischen den Versionen
K (→Beispiele) |
K (Typografie, Rechtschreibung, Grammatik, Formatierung überarbeitet) |
||
| Zeile 1: | Zeile 1: | ||
Color.pm | {{Infobox Modul | ||
|ModPurpose=Hilfsfunktionen zur modulübergreifenden Benutzung von Farben. | |||
|ModType=h | |||
|ModCmdRef=intro <!-- no help section available --> | |||
|ModForumArea=Sonstiges | |||
|ModTechName=Color.pm | |||
|ModOwner=Andre ([http://forum.fhem.de/index.php?action=profile;u=430 Forum] / [[Benutzer Diskussion:justme|Wiki]])}} | |||
[[Color]] soll modulübergreifend Funktionen bereitstellen, die die Interaktion mit farbigen Lampen erleichtern. Es wird zur Zeit von [[Hue|HUEDevice]] und dem [[panStamp#Section SWAP_0000002200000003|SWAP RGB Driver]] Modul sowie von FRM_RGB und PHTV und verwendet. | |||
=Colorpicker= | == Benutzung == | ||
Um die im Folgenden beschriebenen Funktionen zu nutzen, muss die Datei Color.pm eingebunden werden. Ein Modulautor kann das durch eine | |||
:<code>use Color;</code> | |||
Anweisung in seinem Modul tun. Ein Endanwender mit einem notify: | |||
:<code><nowiki>define colorInit notify global:INITIALIZED {use Color}</nowiki></code> | |||
== Colorpicker == | |||
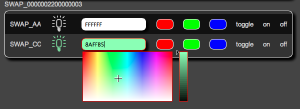
[[Datei:SWAP_0000002200000003.png|thumb|Colorpicker und Presets]] | [[Datei:SWAP_0000002200000003.png|thumb|Colorpicker und Presets]] | ||
Der colorpicker stellt ein FHEM-Web Widget bereit das es ermöglicht in der webCmd Liste interaktiv eine Farbe einzustellen oder fest definierte presets zur | Der colorpicker stellt ein FHEM-Web Widget bereit, das es ermöglicht, in der webCmd Liste interaktiv eine Farbe einzustellen oder fest definierte presets zur Auswahl zu stellen. Hierzu sind je nach reading folgende Schritte nötig: | ||
==RGB Farbe== | === RGB Farbe === | ||
*Ein entsprechendes Kommando das den colorpicker verwendet in der 'set ?' liste des Moduls vorsehen: | * Ein entsprechendes Kommando, das den colorpicker verwendet, in der 'set ?' liste des Moduls vorsehen: | ||
:< | :<code>...rgb:colorpicker,RGB...</code> | ||
Nun lässt sich das Kommando rgb auf zwei Arten in der webCmd | Nun lässt sich das Kommando rgb auf zwei Arten in der webCmd Liste verwenden: | ||
*ohne Paramter: um ein interaktives Eingabefeld für einen RGB-Farbwert einzublenden | * ohne Paramter: um ein interaktives Eingabefeld für einen RGB-Farbwert einzublenden | ||
*mit einem RGB-Wert als | * mit einem RGB-Wert als Parameter, um einen festen Preset einzublenden | ||
< | :<code>attr <device> webCmd rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:toggle:on:off</code> | ||
Beim jedem Seitenaufbau wird der Wert zum | Beim jedem Seitenaufbau wird der Wert zum Initialisieren des colorpicker aus dem Reading mit dem gleichen Namen wie das set-Kommando geholt. | ||
==Farbtemperatur== | === Farbtemperatur === | ||
Der colorpicker lässt sich auch für die Farbtemperatur (ct, in Kelvin oder Mired) verwenden. Hier ein Beispiel für die Set-Liste und die webCmd | Der colorpicker lässt sich auch für die Farbtemperatur (ct, in Kelvin oder Mired) verwenden. Hier ein Beispiel für die Set-Liste und die webCmd Definition für ein ct Kommando mit erlaubten Werten von 2000 bis 6500 Kelvin. | ||
...ct:colorpicker,CT,2000,10,6500... | ...ct:colorpicker,CT,2000,10,6500... | ||
attr <device> webCmd ct::ct 2040:ct 2630:ct 3703:ct 6250:on:off | attr <device> webCmd ct::ct 2040:ct 2630:ct 3703:ct 6250:on:off | ||
==Farbton== | === Farbton === | ||
In der aktuellen Version lässt sich der colorpicker auch für den Farbton (hue) verwenden (aber ohne presets): | In der aktuellen Version lässt sich der colorpicker auch für den Farbton (hue) verwenden (aber ohne presets): | ||
...hue:colorpicker,HUE,0,1,359... | ...hue:colorpicker,HUE,0,1,359... | ||
attr <device> webCmd hue:rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:rgb ffffff:on:off | attr <device> webCmd hue:rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:rgb ffffff:on:off | ||
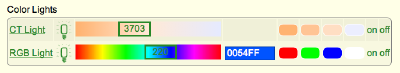
[[Datei:Colorpicker_webCmd.png|mini|rechts|400px|Colorpicker im CT, HUE und RGB Modus]] | |||
Die Slider für Farbtemperatur und Farbton sind jeweils mit einem passenden Hintergrund hinterlegt. | Die Slider für Farbtemperatur und Farbton sind jeweils mit einem passenden Hintergrund hinterlegt. | ||
== Farbige Lampen Icons == | |||
Die Funktion Color_devStateIcon($) erzeugt aus einem übergebenen RGB Wert in der Form "RRGGBB" einen devStateIcon String für farbige SVG Icons (die bunten Blobs werden noch nicht unterstützt). Der Aufruf kann z.B. so zum Setzen des devStateIcons verwendet werden: | |||
:<code>attr <device> devStateIcon {Color_devStateIcon(ReadingsVal($name,"rgb","000000"))}</code> | |||
=Farbige Lampen Icons= | |||
Die Funktion Color_devStateIcon($) erzeugt aus einem übergebenen RGB Wert in der Form "RRGGBB" einen devStateIcon String für farbige SVG Icons (die bunten | |||
oder | oder | ||
:<code>attr <device> devStateIcon {Color_devStateIcon(CommandGet(undef,"$name rgb"))}</code> | |||
'''NEU:''' | '''NEU:''' | ||
Im Namespace Color gibt es eine zweite, experimentelle Version einer devStateIcon Funktion. Diese unterstützt neben farbigen Lampen auch Dimmer und Schalter. | Im Namespace Color gibt es eine zweite, experimentelle Version einer devStateIcon Funktion. Diese unterstützt neben farbigen Lampen auch Dimmer und Schalter. Hier muss der Name (oder hash) des Fhem-Device, ein String der den Typ der Lampe festlegt und bis zu drei Namen von Readings, die den RGB-Wert, die aktuelle Helligkeit im Bereich 0-100 und den Ein/Aus Status enthalten. Also: | ||
Hier muss der Name (oder hash) des Fhem-Device, ein String der den Typ der Lampe festlegt und bis zu drei Namen von Readings die den RGB-Wert, die aktuelle Helligkeit im Bereich 0-100 und den Ein/Aus Status enthalten. Also: | :<code><nowiki>Color::devStateIcon( <name|hash>, <type>, <rgb reading>, <percent reading>, <on/off reading> );</nowiki></code> | ||
In <code>type</code> kann zur Zeit <code>RGB</code>, <code>dimmer</code> oder <code>switch</code> übergeben werden. | In <code>type</code> kann zur Zeit <code>RGB</code>, <code>dimmer</code> oder <code>switch</code> übergeben werden. Im Reading für die Helligkeit wird neben den Werten 0-100 auch <code>on</code> und <code>off</code> verstanden. | ||
Im Reading für die Helligkeit wird neben den Werten 0-100 auch <code>on</code> und <code>off</code> verstanden. | |||
Ein Beispiel für eine Lampe, die im Reading <code>rgb</code> die aktuell eingestellte Farbe und im Reading <code>state</code> on oder off enthalten kann: | |||
:<code><nowiki>attr meineLampe devStateIcon {Color::devStateIcon($name,"rgb","rgb","state")}</nowiki></code> | |||
Um z.B. einen WeekdayTimer, der eine Lampe steuert, mit einem passenden Icon zu versehen, könnte man folgendes verwenden: | |||
:<code><nowiki>attr FlurTimer devStateIcon {Color::devStateIcon($name,"dimmer",undef,"state")}</nowiki></code> | |||
[[Datei:Colorpicker_devStateIcons.png|mini|rechts|400px|Beispiel mit Nutzung der unterschiedlichen Möglichkeiten]] | |||
Das Icon des WeekdayTimer stellt dann den Zustand dar, mit dem die Lampe aktuell über den Timer gesteuert wird. Nicht den aktuellen Zustand der Lampe, die ja auch anderweitig gesteuert werden kann. | |||
'''ToDo''': Bestimmen der Helligkeit über den RGB-Wert, wenn kein Reading dafür angeben ist. | |||
'''Fragen''': | |||
* Ist es für das Interface besser, jeweils direkt die Werte zu übergeben oder die Namen der Readings in denen die Werte zu finden sind? | |||
* Sollte angegeben werden können, welchen Wertebereich die Helligkeit haben kann? | |||
== Farbskala mit Color::pahColor == | |||
=Farbskala mit Color::pahColor= | |||
Das auf der Seite [[Temperaturfarbe]] beschriebene Verfahren ist über die Routine <code>Color::pahColor</code> verfügbar, siehe auch {{Link2Forum|Topic=30128|LinkText=diesem Beitrag im Fhem Forum}}. | Das auf der Seite [[Temperaturfarbe]] beschriebene Verfahren ist über die Routine <code>Color::pahColor</code> verfügbar, siehe auch {{Link2Forum|Topic=30128|LinkText=diesem Beitrag im Fhem Forum}}. | ||
:<code><nowiki>Color::pahColor($starttemp,$midtemp,$endtemp,$temp,$colors,$opacity)</nowiki></code> | |||
<code>$colors</code>: Mit [[Temperaturfarbe#Skala_0 | 0]], [[Temperaturfarbe#Skala_1 | 1]] oder [[Temperaturfarbe#Skala_2 | 2]] wird das verwendete [[Temperaturfarbe | Farbmodell]] ausgewählt. Ein selbst definiertes Farbmodell kann als array-ref übergeben werden. | <code>$colors</code>: Mit [[Temperaturfarbe#Skala_0 | 0]], [[Temperaturfarbe#Skala_1 | 1]] oder [[Temperaturfarbe#Skala_2 | 2]] wird das verwendete [[Temperaturfarbe | Farbmodell]] ausgewählt. Ein selbst definiertes Farbmodell kann als array-ref übergeben werden. | ||
=== Beispiele === | |||
==Beispiele== | |||
Steuern einer Lampe in Abhängigkeit von einer Temperatur: | Steuern einer Lampe in Abhängigkeit von einer Temperatur: | ||
define <n> notify mytemp:temperature.* {fhem("set lampe rgb ".substr(Color::pahColor(0,15,30,$EVTPART1,0,0),0,6))} | define <n> notify mytemp:temperature.* {fhem("set lampe rgb ".substr(Color::pahColor(0,15,30,$EVTPART1,0,0),0,6))} | ||
Einfärben eines Temperaturwertes in einer | Einfärben eines Temperaturwertes in einer [[readingsGroup]]: | ||
attr <rg> valueStyle { temperature => '{"style=\"color:\x23".substr(Color::pahColor(0,15,30,$VALUE,0),0,6)."\""}'} | attr <rg> valueStyle { temperature => '{"style=\"color:\x23".substr(Color::pahColor(0,15,30,$VALUE,0),0,6)."\""}'} | ||
Einfärben eines Feuchte-Readings in einer | Einfärben eines Feuchte-Readings in einer readingsGroup: | ||
:<code><nowiki>attr <rg> valueStyle { humidity => '{style=\"color:\x23".substr(Color::pahColor(0,50,100,$VALUE,[255,255,0, 127,255,0, 0,255,0, 0,255,255, 0,127,255]),0,6)."\"}'}</nowiki></code> | |||
Hier wird die folgende Farbzuordnung verwendet:[[Datei:color-humidity.png]] | Hier wird die folgende Farbzuordnung verwendet:[[Datei:color-humidity.png]] | ||
Anmerkung: {{Taste|\x23}} ist die hexadezimale Escapesequenz für das {{Taste|#}} Zeichen, das beim Einlesen der [[Konfiguration]] sonst als Kommentar interpretiert werden würde. | |||
Anmerkung: | |||
[[Kategorie:Development]] | [[Kategorie:Development]] | ||
Version vom 10. September 2015, 12:46 Uhr
| intro | |
|---|---|
| Zweck / Funktion | |
| Hilfsfunktionen zur modulübergreifenden Benutzung von Farben. | |
| Allgemein | |
| Typ | Hilfsmodul |
| Details | |
| Dokumentation | EN / DE |
| Support (Forum) | Sonstiges |
| Modulname | Color.pm |
| Ersteller | Andre (Forum / Wiki) |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Color soll modulübergreifend Funktionen bereitstellen, die die Interaktion mit farbigen Lampen erleichtern. Es wird zur Zeit von HUEDevice und dem SWAP RGB Driver Modul sowie von FRM_RGB und PHTV und verwendet.
Benutzung
Um die im Folgenden beschriebenen Funktionen zu nutzen, muss die Datei Color.pm eingebunden werden. Ein Modulautor kann das durch eine
use Color;
Anweisung in seinem Modul tun. Ein Endanwender mit einem notify:
define colorInit notify global:INITIALIZED {use Color}
Colorpicker
Der colorpicker stellt ein FHEM-Web Widget bereit, das es ermöglicht, in der webCmd Liste interaktiv eine Farbe einzustellen oder fest definierte presets zur Auswahl zu stellen. Hierzu sind je nach reading folgende Schritte nötig:
RGB Farbe
- Ein entsprechendes Kommando, das den colorpicker verwendet, in der 'set ?' liste des Moduls vorsehen:
...rgb:colorpicker,RGB...
Nun lässt sich das Kommando rgb auf zwei Arten in der webCmd Liste verwenden:
- ohne Paramter: um ein interaktives Eingabefeld für einen RGB-Farbwert einzublenden
- mit einem RGB-Wert als Parameter, um einen festen Preset einzublenden
attr <device> webCmd rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:toggle:on:off
Beim jedem Seitenaufbau wird der Wert zum Initialisieren des colorpicker aus dem Reading mit dem gleichen Namen wie das set-Kommando geholt.
Farbtemperatur
Der colorpicker lässt sich auch für die Farbtemperatur (ct, in Kelvin oder Mired) verwenden. Hier ein Beispiel für die Set-Liste und die webCmd Definition für ein ct Kommando mit erlaubten Werten von 2000 bis 6500 Kelvin.
...ct:colorpicker,CT,2000,10,6500... attr <device> webCmd ct::ct 2040:ct 2630:ct 3703:ct 6250:on:off
Farbton
In der aktuellen Version lässt sich der colorpicker auch für den Farbton (hue) verwenden (aber ohne presets):
...hue:colorpicker,HUE,0,1,359... attr <device> webCmd hue:rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:rgb ffffff:on:off
Die Slider für Farbtemperatur und Farbton sind jeweils mit einem passenden Hintergrund hinterlegt.
Farbige Lampen Icons
Die Funktion Color_devStateIcon($) erzeugt aus einem übergebenen RGB Wert in der Form "RRGGBB" einen devStateIcon String für farbige SVG Icons (die bunten Blobs werden noch nicht unterstützt). Der Aufruf kann z.B. so zum Setzen des devStateIcons verwendet werden:
attr <device> devStateIcon {Color_devStateIcon(ReadingsVal($name,"rgb","000000"))}
oder
attr <device> devStateIcon {Color_devStateIcon(CommandGet(undef,"$name rgb"))}
NEU: Im Namespace Color gibt es eine zweite, experimentelle Version einer devStateIcon Funktion. Diese unterstützt neben farbigen Lampen auch Dimmer und Schalter. Hier muss der Name (oder hash) des Fhem-Device, ein String der den Typ der Lampe festlegt und bis zu drei Namen von Readings, die den RGB-Wert, die aktuelle Helligkeit im Bereich 0-100 und den Ein/Aus Status enthalten. Also:
Color::devStateIcon( <name|hash>, <type>, <rgb reading>, <percent reading>, <on/off reading> );
In type kann zur Zeit RGB, dimmer oder switch übergeben werden. Im Reading für die Helligkeit wird neben den Werten 0-100 auch on und off verstanden.
Ein Beispiel für eine Lampe, die im Reading rgb die aktuell eingestellte Farbe und im Reading state on oder off enthalten kann:
attr meineLampe devStateIcon {Color::devStateIcon($name,"rgb","rgb","state")}
Um z.B. einen WeekdayTimer, der eine Lampe steuert, mit einem passenden Icon zu versehen, könnte man folgendes verwenden:
attr FlurTimer devStateIcon {Color::devStateIcon($name,"dimmer",undef,"state")}
Das Icon des WeekdayTimer stellt dann den Zustand dar, mit dem die Lampe aktuell über den Timer gesteuert wird. Nicht den aktuellen Zustand der Lampe, die ja auch anderweitig gesteuert werden kann.
ToDo: Bestimmen der Helligkeit über den RGB-Wert, wenn kein Reading dafür angeben ist.
Fragen:
- Ist es für das Interface besser, jeweils direkt die Werte zu übergeben oder die Namen der Readings in denen die Werte zu finden sind?
- Sollte angegeben werden können, welchen Wertebereich die Helligkeit haben kann?
Farbskala mit Color::pahColor
Das auf der Seite Temperaturfarbe beschriebene Verfahren ist über die Routine Color::pahColor verfügbar, siehe auch diesem Beitrag im Fhem Forum.
Color::pahColor($starttemp,$midtemp,$endtemp,$temp,$colors,$opacity)
$colors: Mit 0, 1 oder 2 wird das verwendete Farbmodell ausgewählt. Ein selbst definiertes Farbmodell kann als array-ref übergeben werden.
Beispiele
Steuern einer Lampe in Abhängigkeit von einer Temperatur:
define <n> notify mytemp:temperature.* {fhem("set lampe rgb ".substr(Color::pahColor(0,15,30,$EVTPART1,0,0),0,6))}
Einfärben eines Temperaturwertes in einer readingsGroup:
attr <rg> valueStyle { temperature => '{"style=\"color:\x23".substr(Color::pahColor(0,15,30,$VALUE,0),0,6)."\""}'}
Einfärben eines Feuchte-Readings in einer readingsGroup:
attr <rg> valueStyle { humidity => '{style=\"color:\x23".substr(Color::pahColor(0,50,100,$VALUE,[255,255,0, 127,255,0, 0,255,0, 0,255,255, 0,127,255]),0,6)."\"}'}
Hier wird die folgende Farbzuordnung verwendet:![]()
Anmerkung: \x23 ist die hexadezimale Escapesequenz für das # Zeichen, das beim Einlesen der Konfiguration sonst als Kommentar interpretiert werden würde.