FTUI Widget Weather: Unterschied zwischen den Versionen
K (Erläuterungen zu den Wetterzuständen der einzelnen Dienste und Beispiel zur stundenweisen Darstellung) |
K (amCharts Beispiel als GIF) |
||
| Zeile 5: | Zeile 5: | ||
File:FTUI_Widget_Weather_02.png|[https://kleinklima.de/ kleinklima] | File:FTUI_Widget_Weather_02.png|[https://kleinklima.de/ kleinklima] | ||
File:FTUI_Widget_Weather_05.png|[https://erikflowers.github.io/weather-icons/ weathericons] | File:FTUI_Widget_Weather_05.png|[https://erikflowers.github.io/weather-icons/ weathericons] | ||
File:Amcharts. | File:Amcharts sample.gif|[https://www.amcharts.com/free-animated-svg-weather-icons/ amcharts (animiert)] | ||
</gallery> | </gallery> | ||
Version vom 14. April 2019, 23:02 Uhr
Das Widget Weather ist ein Widget für FHEM Tablet UI, das Bezeichnungen von Wetterlagen in Icons umwandelt. Die Daten können aktuell durch die FHEM-Module PROPLANTA, Weather (DarkSky und OpenWeather), DWD_OpenData und Netatmo bereitgestellt werden. Die Wetterdienste liefern eine unterschiedliche Granularität/Zustände: Proplanta (28), DarkSky (12), OpenWeather (16), DWD Opendata (100) und Netatmo (230). Es wird zwischen Tag und Nachtsymbolen unterschieden. Für DWD_OpenData muss das zusätzliche Reading "SunUp" verfügbar sein! Folgende Icon-Sets stehen zur Verfügung:
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, welches die Wetterdaten bereitstellt | data-device="Proplanta" | |
| data-get | Reading, dessen Wettertext in ein Icon umgewandelt werden soll. WICHTIG: Das Reading ist pro genutztem Wettermodul unterschiedlich! | data-get="fc0_weatherDayIcon" (Proplanta) data-get="fc0_iconAPI" (Weather) | |
| data-color | Farbe des Icon (RGB-Angabe oder Farbname). Diese kann auch dynamisch aus einem Reading gezogen werden. | white | data-color="blue"
data-color="ftuitest:Farbe" |
| data-warn | Reading, dessen Inhalt als rotes Kennzeichen angezeigt wird | data-warn="Unwetterzentrale:WarnCount" | |
| data-imageset | Bildersammlung, mit der die Wetterlagen dargestellt werden. Derzeit: meteocons, kleinklima, weathericons und amcharts (siehe Beispiele oben) | meteocons | data-imageset="kleinklima" |
Für data-imageset="weathericons" zusätzlich:
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device-type | "WindDirection" (Wert in Grad) | data-device-type="WindDirection" |
Die Windrichtung wird in einer Auflösung von 1 Grad als Vektor dargestellt (Richtung des wehenden Windes). Das ausgelesene Reading muss hierzu die Windrichtung nach der üblichen Konvention (Richtung, aus welcher der Wind kommt) liefern. Dies ist bei den gängigen Datenquellen erfüllt.
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| mini | Setzt die Größe des Elementes auf 50% |
| tiny | Setzt die Größe des Elementes auf 60% |
| small | Setzt die Größe des Elementes auf 80% |
| normal | Setzt die Größe des Elementes auf 100% |
| large | Setzt die Größe des Elementes auf 125% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| tall | Setzt die Größe des Elementes auf 350% |
| grande | Setzt die Größe des Elementes auf 600% |
| gigantic | Setzt die Größe des Elementes auf 144px |
| transparent | Element erscheint komplett durchscheinend (somit nicht sichtbar; opacity: 0) |
| half-transparent | Element ist halb durchscheinend (opacity: 0.5) |
Hinweise
Stand 4/2019: Dieses Widget wurde umgestellt, sodass es nicht mehr von sprachlichen Übersetzungen abhängig ist, z.B. "bewölkt" vs "bewoelkt". Jetzt werden ausschließlich Zahlenwerte verwendet (siehe Definition pro Wettermodul).
Stand 5/2018: Bei PROPLANTA sollte anstelle des Readings fc0_weatherDay besser fc0_weatherDayIcon (und sinngemäß ebenso bei anderen Readings) verwendet werden. Seit die Texte auf Umlaute umgestellt wurden ("bewölkt" statt "bewoelkt"), ist die Zuordnung des Symbols (bis zu einem Update) außer Funktion. Mit *Icon wird dieses Problem vermieden.
Die über die Devices verfügbaren umfangreichen Wetterdaten liefern eine wesentlich differenziertere Beschreibung der Wetterlage, als mit diesem Widget darstellbar ist. Sinnvoll ist deshalb eine Kombination des Weather-Widgets mit FTUI_Widget_Label, ggf. auch FTUI_Widget_Wind_direction.
Um auf hellen Hintergründen meteocons-Icons besser erkennbar darzustellen, kann ein Webkit-Filter verwendet werden. Statt wie hier direkt im HTML, kann der Filter auch in einer eigenen CSS-Datei definiert werden.
<div class="cell big" data-type="weather" data-device="Wetter" data-get="condition" data-imageset="meteocons" style="-webkit-filter: sepia(100%); filter: sepia(100%);"></div>
Gelegentlich wird berichtet, dass einzelne Bilder nicht optimal auf die readings abgestimmt seien. In solchen Fällen bitte im Forum posten, damit die Zuordnungen verbessert werden können.
Wettersymbole können auch statisch genutzt werden. Beispiel:
<div class="weather">
<div data-icon="R" class="weather-icon meteocons"></div>
</div>
Beispiele
Einfaches Symbol mit Min- und Max-Temperatur
<div data-type="weather" data-device="Proplanta" data-get="fc0_weatherDayIcon" data-imageset="meteocons" class="cell"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_weatherDay" class="cell"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_tempMin" data-unit="%B0C%0A" class="cell inline"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_tempMax" data-unit="%B0C%0A" class="cell inline"></div>
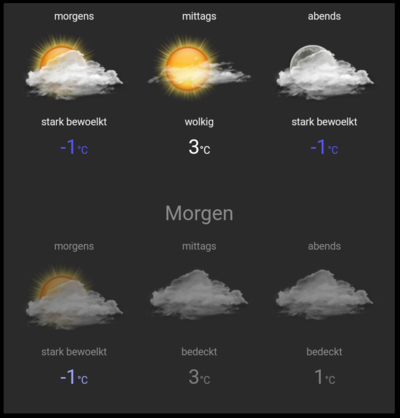
Detaillierte Wetteranzeige mit Vorhersage für den Folgetag
| index.html |
|---|
<li data-row="1" data-col="1" data-sizex="4" data-sizey="4">
<div class="sheet">
<div class="row">
<div class="col-1-3">
<div data-type="label" class="cell top-space narrow">morgens</div>
<div data-type="weather" data-device="Proplanta" data-get="fc0_weatherMorningIcon" data-imageset="kleinklima" class="cell"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_weatherMorning" class="cell top-narrow"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_temp06" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-3">
<div data-type="label" class="cell top-space narrow">mittags</div>
<div data-type="weather" data-device="Proplanta" data-get="fc0_weatherDayIcon" data-imageset="kleinklima" class="cell"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_weatherDay" class="cell top-narrow"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_temp12" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-3">
<div data-type="label" class="cell top-space narrow">abends</div>
<div data-type="weather" data-device="Proplanta" data-get="fc0_weatherEveningIcon" data-imageset="kleinklima" class="cell"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_weatherEvening" class="cell top-narrow"></div>
<div data-type="label" data-device="Proplanta" data-get="fc0_temp18" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
</div>
</div>
<div class="container top-space-3x">
<div data-type="label" class="cell bigger darker">Morgen</div>
</div>
<div class="sheet">
<div class="row">
<div class="col-1-3">
<div data-type="label" class="cell top-space darker">morgens</div>
<div data-type="weather" data-device="Proplanta" data-get="fc1_weatherMorningIcon" data-imageset="kleinklima" class="cell half-transparent"></div>
<div data-type="label" data-device="Proplanta" data-get="fc1_weatherMorning" class="cell top-narrow darker"></div>
<div data-type="label" data-device="Proplanta" data-get="fc1_temp06" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#a3a3fc","grey"]'></div>
</div>
<div class="col-1-3">
<div data-type="label" class="cell top-space darker">mittags</div>
<div data-type="weather" data-device="Proplanta" data-get="fc1_weatherDayIcon" data-imageset="kleinklima" class="cell half-transparent"></div>
<div data-type="label" data-device="Proplanta" data-get="fc1_weatherDay" class="cell top-narrow darker"></div>
<div data-type="label" data-device="Proplanta" data-get="fc1_temp12" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#a3a3fc","grey"]'></div>
</div>
<div class="col-1-3">
<div data-type="label" class="cell top-space darker">abends</div>
<div data-type="weather" data-device="Proplanta" data-get="fc1_weatherEveningIcon" data-imageset="kleinklima" class="cell half-transparent"></div>
<div data-type="label" data-device="Proplanta" data-get="fc1_weatherEvening" class="cell top-narrow darker"></div>
<div data-type="label" data-device="Proplanta" data-get="fc1_temp18" data-unit="%B0C%0A" class="cell bigger" data-limits='[-50,0]' data-colors='["#a3a3fc","grey"]'></div>
</div>
</div>
</div>
</li>
|
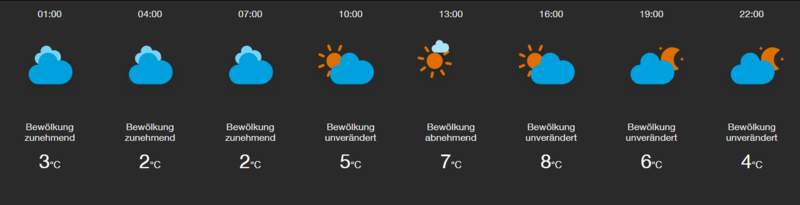
Stundenweise Wetteranzeige mit DWD Opendata und animierten Icons
| index.html |
|---|
<li data-row="1" data-col="1" data-sizex="8" data-sizey="3">
<div class="sheet">
<div class="row">
<div class="col-1-8">
<div data-type="label" data-device="DWD" data-get="fc0_1_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_1_ww" data-imageset="amcharts" class="cell"></div>
<div data-type="label" data-device="DWD" data-get="fc0_1_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_1_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-8">
<div data-type="label" data-device="DWD" data-get="fc0_4_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_4_ww" data-imageset="amcharts" class="cell"></div>
<div data-type="label" data-device="DWD" data-get="fc0_4_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_4_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-8">
<div data-type="label" data-device="DWD" data-get="fc0_7_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_7_ww" data-imageset="amcharts" class="cell"></div>
<div data-type="label" data-device="DWD" data-get="fc0_7_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_7_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-8">
<div data-type="label" data-device="DWD" data-get="fc0_10_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_10_ww" data-imageset="amcharts" class="cell"></div>
<div data-type="label" data-device="DWD" data-get="fc0_10_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_10_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-8">
<div data-type="label" data-device="DWD" data-get="fc0_13_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_13_ww" data-imageset="amcharts" class="cell"></div>
<div data-type="label" data-device="DWD" data-get="fc0_13_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_13_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-8">
<div data-type="label" data-device="DWD" data-get="fc0_16_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_16_ww" data-imageset="amcharts" class="cell"></div>
<div data-type="label" data-device="DWD" data-get="fc0_16_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_16_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-8">
<div data-type="label" data-device="DWD" data-get="fc0_19_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_19_ww" data-imageset="amcharts" class="cell"></div>
<div data-type="label" data-device="DWD" data-get="fc0_19_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_19_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
<div class="col-1-8">
<div data-type="label" data-device="DWD" data-get="fc0_22_time" class="cell top-space narrow"></div>
<div data-type="weather" data-device="DWD" data-get="fc0_22_ww" data-imageset="amcharts" class="cell"></div>
<div data-type="label" data-device="DWD" data-get="fc0_22_wwd" class="cell top-narrow"></div>
<div data-type="label" data-device="DWD" data-get="fc0_22_TTT" data-unit="%B0C%0A" data-fix="0" class="cell bigger" data-limits='[-50,0]' data-colors='["#5858FA","white"]'></div>
</div>
</div>
</div>
</li>
|