FTUI Widget Homestatus: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| (Eine dazwischenliegende Version von einem anderen Benutzer wird nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das [[{{PAGENAME}}|Homestatus Widget]] ist ein Widget für [[FHEM Tablet UI]], mit dem vier oder fünf | Das [[{{PAGENAME}}|Homestatus Widget]] ist ein Widget für [[FHEM Tablet UI V2]], mit dem vier oder fünf Zustände (z.B.: FHEM Residents) dargestellt werden können. | ||
<gallery> | <gallery> | ||
| Zeile 19: | Zeile 19: | ||
|'''data-set'''||Name des Readings, welches gesetzt werden soll|||| | |'''data-set'''||Name des Readings, welches gesetzt werden soll|||| | ||
|- | |- | ||
|'''data-get-on'''||Array mit verschiedenen | |'''data-get-on'''||Array mit verschiedenen Zuständen||['1','2','3','4']|| | ||
|- | |- | ||
|'''data-set-on'''||Array mit verschiedenen | |'''data-set-on'''||Array mit verschiedenen Zuständen, die gesetzt werden sollen||data-get-on|| | ||
|- | |- | ||
|'''data-alias'''||Array mit Alias-Namen, die im UI angezeigt werden sollen||["Home","Night","Away","Holiday"]||data-alias='["Zuhause","Schlafen","Ausgeflogen","Urlaub"]' | |'''data-alias'''||Array mit Alias-Namen, die im UI angezeigt werden sollen||["Home","Night","Away","Holiday"]||data-alias='["Zuhause","Schlafen","Ausgeflogen","Urlaub"]' | ||
| Zeile 37: | Zeile 37: | ||
==Hinweise== | ==Hinweise== | ||
* Die Standardversion des Widgets hat vier | * Die Standardversion des Widgets hat vier Zustände: '1','2','3','4'. Die Aliase dafür sind '''Home''','''Night''','''Away''','''Holiday''' | ||
* Wird ''data-version'' mit den Werten '''residents''', '''roommate''' oder '''guest''' angegeben, gibt es fünf | * Wird ''data-version'' mit den Werten '''residents''', '''roommate''' oder '''guest''' angegeben, gibt es fünf Zustände: ''home'', ''asleep'', ''absent'', ''gone'' und ''gotosleep''. Die Aliase dafür sind '''Home''', '''Night''', '''Away''', '''Holiday''' und '''Retire''' | ||
==Beispiele== | ==Beispiele== | ||
===Standard mit vier | ===Standard mit vier Zuständen=== | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
<div data-type="homestatus" | <div data-type="homestatus" | ||
| Zeile 48: | Zeile 48: | ||
[[File:FTUI_Widget_Homestatus_01.png]] | [[File:FTUI_Widget_Homestatus_01.png]] | ||
===Version mit fünf | ===Version mit fünf Zuständen=== | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
<div data-type="homestatus" | <div data-type="homestatus" | ||
| Zeile 67: | Zeile 67: | ||
[[File:FTUI_Widget_Homestatus_03.png]] | [[File:FTUI_Widget_Homestatus_03.png]] | ||
[[Kategorie:FHEM Tablet UI|Homestatus]] | [[Kategorie:FHEM Tablet UI V2|Homestatus]] | ||
Aktuelle Version vom 2. August 2024, 16:01 Uhr
Das Homestatus Widget ist ein Widget für FHEM Tablet UI V2, mit dem vier oder fünf Zustände (z.B.: FHEM Residents) dargestellt werden können.
Attribute
Für das Homestatus-Widget gelten alle Attribute des Knob-Widgets plus der folgenden.
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-get | Name des Readings, welches den Status enthält | STATE | |
| data-set | Name des Readings, welches gesetzt werden soll | ||
| data-get-on | Array mit verschiedenen Zuständen | ['1','2','3','4'] | |
| data-set-on | Array mit verschiedenen Zuständen, die gesetzt werden sollen | data-get-on | |
| data-alias | Array mit Alias-Namen, die im UI angezeigt werden sollen | ["Home","Night","Away","Holiday"] | data-alias='["Zuhause","Schlafen","Ausgeflogen","Urlaub"]' |
| data-icons | Array mit Icons, die das data-get-on-Array darstellen sollen | ["fa-home","fa-bed","fa-car","fa-suitcase"] | |
| data-version | Name der Version, die verwendet werden soll (residents, roommate oder guest) | data-version="roommate" |
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| small | Setzt die Größe des Elementes auf 80% |
| readonly | Manuelle Änderung des Device-Zustandes nicht möglich |
Hinweise
- Die Standardversion des Widgets hat vier Zustände: '1','2','3','4'. Die Aliase dafür sind Home,Night,Away,Holiday
- Wird data-version mit den Werten residents, roommate oder guest angegeben, gibt es fünf Zustände: home, asleep, absent, gone und gotosleep. Die Aliase dafür sind Home, Night, Away, Holiday und Retire
Beispiele
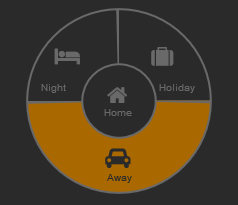
Standard mit vier Zuständen
<div data-type="homestatus"
data-device='dummy1'></div>
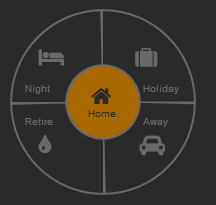
Version mit fünf Zuständen
<div data-type="homestatus"
data-device='dummy1'
data-version="roommate"></div>
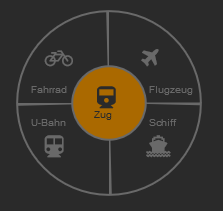
Benutzerdefinierte Optionen
<div data-type="homestatus"
data-device="dummy1"
data-get-on='["train","bicycle","ship","plane","subway"]'
data-alias='["Zug","Fahrrad","Schiff","Flugzeug","U-Bahn"]'
data-icons='["fa-train","fa-bicycle","fa-ship","fa-plane","fa-subway"]'
data-version="roommate"></div>